Generare una nuova applicazione (con App Builder)
ARGOMENTI SU QUESTA PAGINA
Se non siete già collegati, effettuare l’accesso all’area di generazione App Builder.
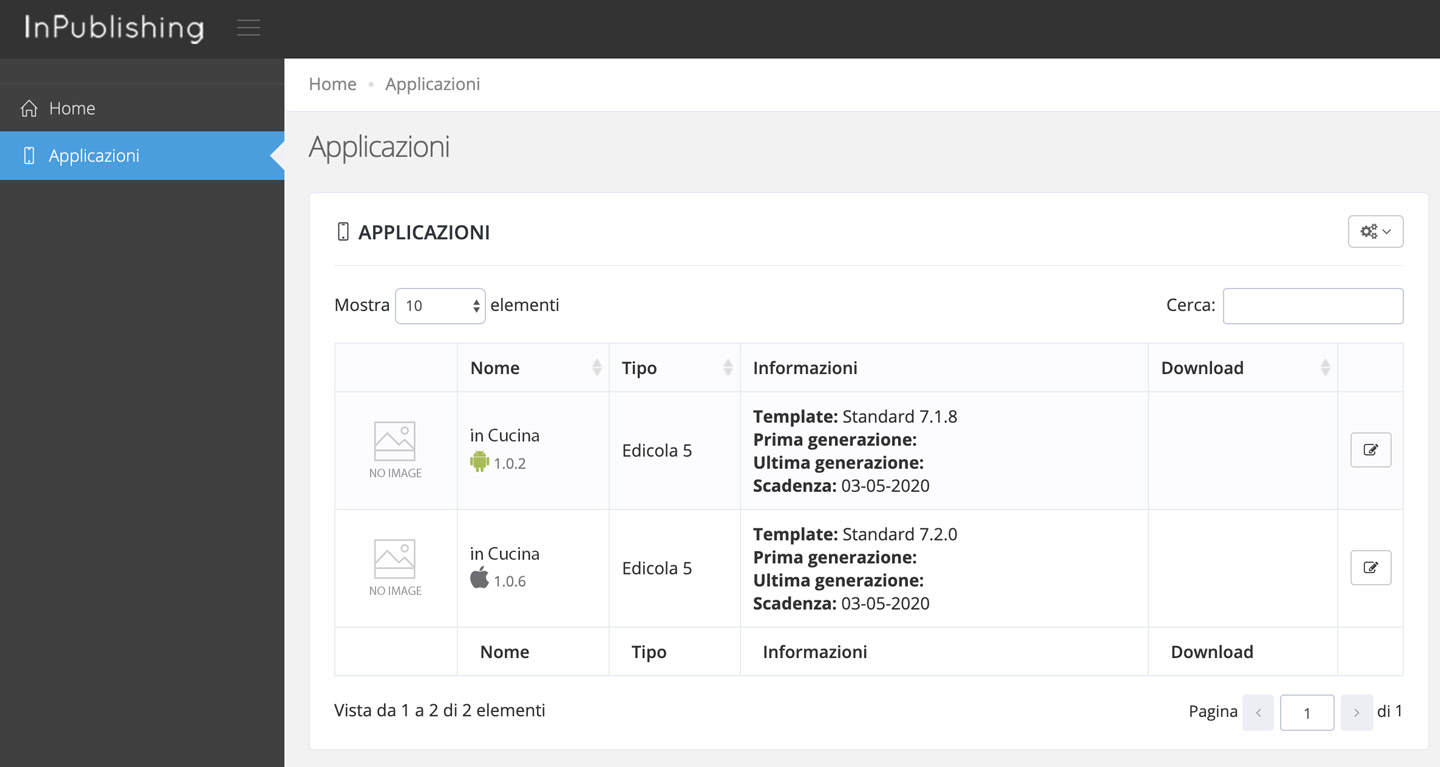
Dal menu laterale cliccare Applicazioni.
Qui trovate l’elenco delle applicazioni acquistate, ancora da generare o già generate.

La creazione di una nuova applicazione è suddivisa in 4 step di configurazione, sia per Apple che Android:
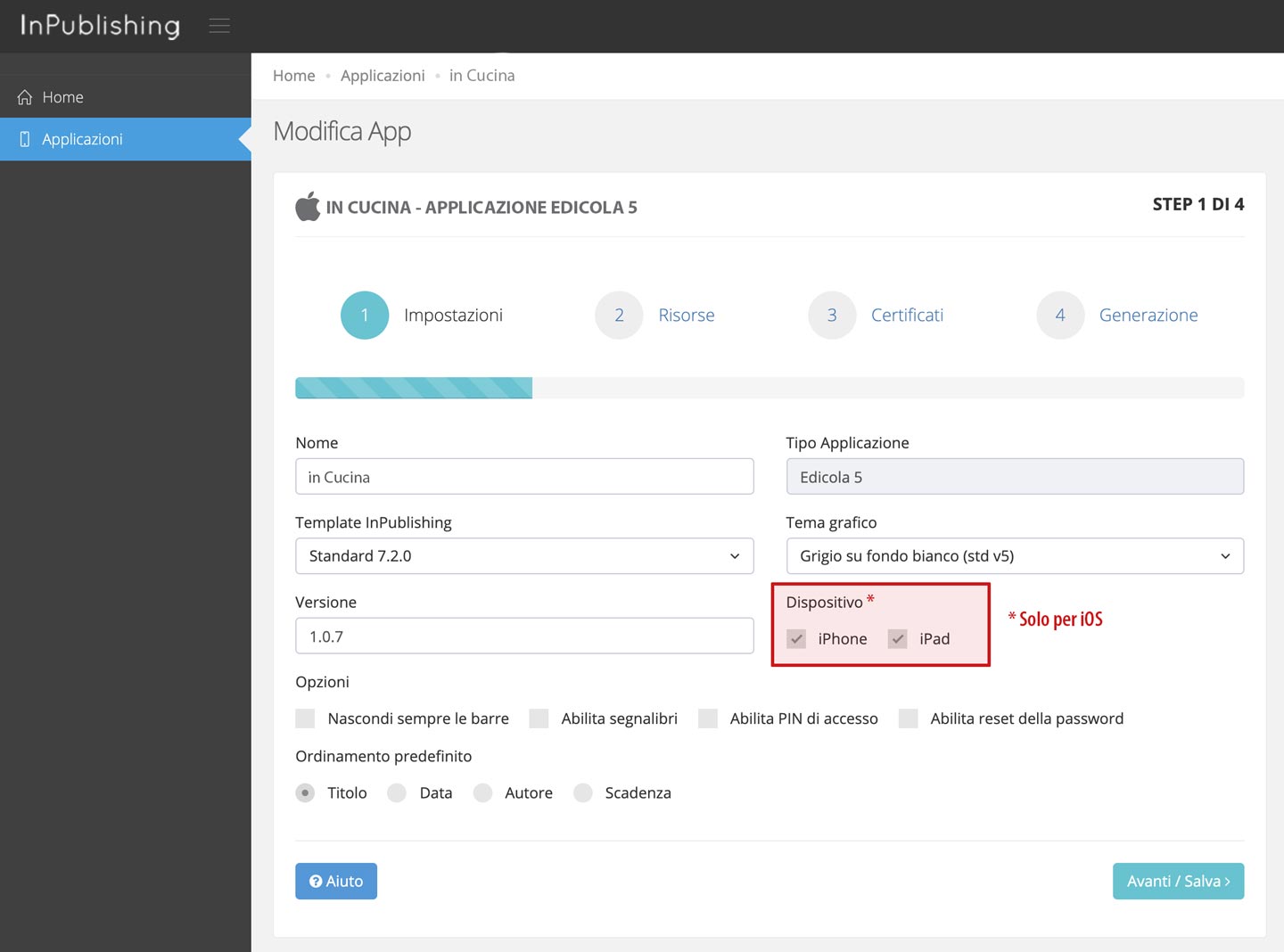
1. IMPOSTAZIONI

Compilare i campi e scegliere le opzioni per l’app.
Premere Avanti/Salva per proseguire.
Dettagli:
Nome
È il nome dell’applicazione e compare sotto l’icona dell’App. Per risultati ottimali, scegliete un nome con un massimo di 13 caratteri.
Per testare il nome aprite un sito web dal dispositivo mobile, scegliete Aggiungi a Home (oppure Aggiungi a Schermata Home) e digitate il nome App desiderato. Con questa semplice operazione si può avere un’anteprima immediata del nome della App.
Tipo Applicazione
Indica il tipo di applicazione acquistata e da generare: Singola o Edicola.
Template InPublishing
Indicare quale versione dell’App InPublishingHD si utilizzerà per la visualizzazione sui dispositivi mobile.
Per visualizzare correttamente tutte le funzioni, il template deve essere compatibile con la versione del plug-in che genera il documento (.mb).
Tema Grafico
Scegliere il tema grafico dell’applicazione fra quelli proposti (es: testo bianco su fondo azzurro).
Dispositivo (richiesta solo per applicazioni Apple)
Selezionare su quale dispositivo andrà utilizzata l’applicazione: iPhone e/o iPad.
Versione
Scrivere manualmente il numero della versione della vostra App (ad esempio se è la prima generazione App: 1.0.1).
Se si aggiorna una versione di App già presente sullo store, bisogna specificare la versione e scrivere la versione successiva (esempio: App attuale vs 1.0.1, App nuova vs 1.0.2).
Non si può caricare una versione con numero inferiore a quella già pubblicata.
Opzioni disponibili:
- Nascondi sempre le barreQuesta opzione mantiene le barre di navigazione sempre nascoste, indipendentemente dalle impostazioni assegnate alla pubblicazione in fase di esportazione documento.
- Abilita segnalibriSelezionare questa opzione per consentire agli utenti di identificare le pagine preferite nel documento.
- Abilita PIN di accessoQuesta opzione abilita la possibilità di impostare un pin di accesso all’apertura dell’App.
- Abilita reset della passwordQuesta opzione abilita la possibilità di effettuare il reset della password dell’account edicola.
- Ordinamento predefinitoSe l’applicazione è un’edicola questa opzione imposta il tipo di ordine per l’elenco pubblicazioni.
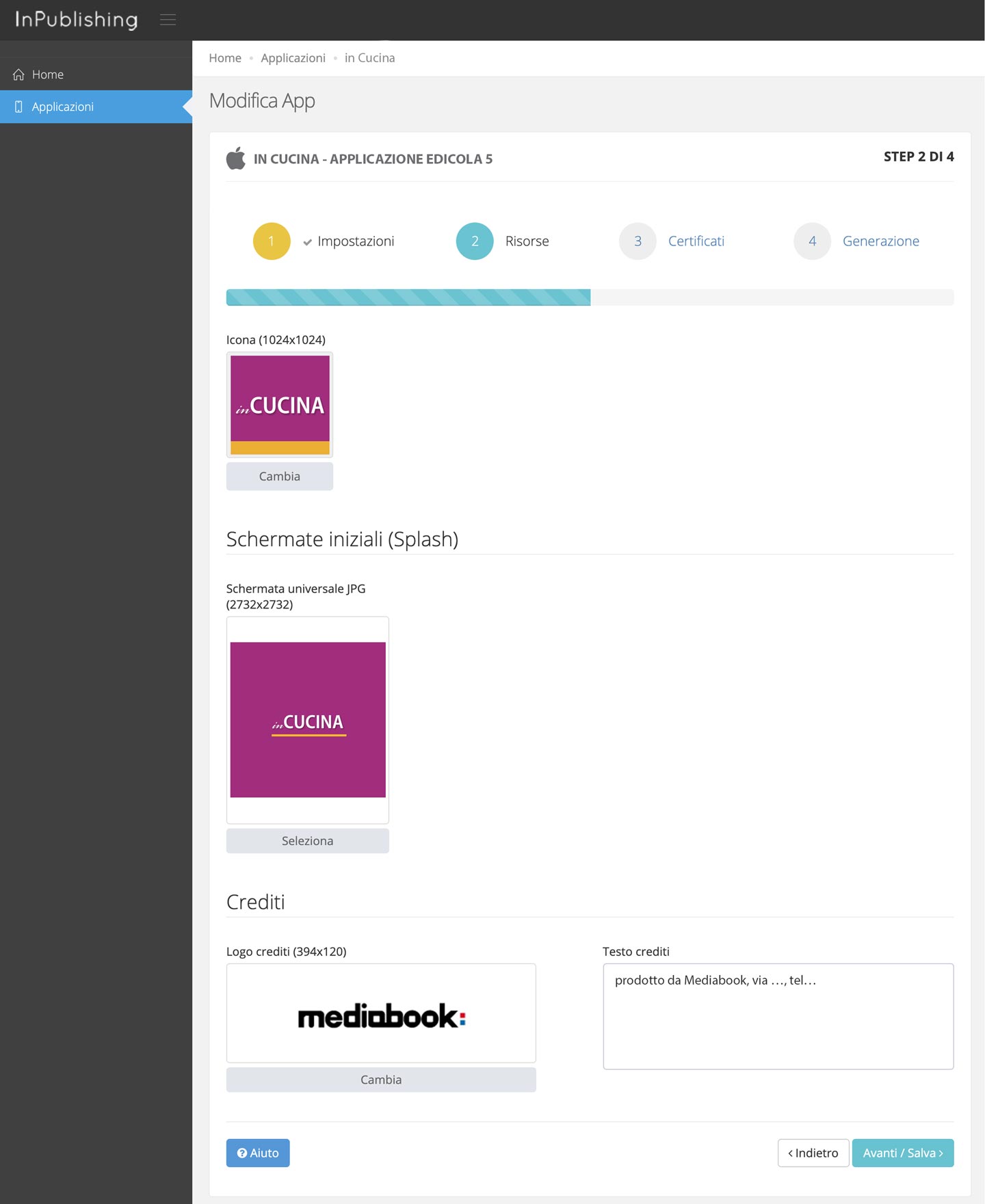
2. RISORSE
Si configurano l’icona, le schermate iniziali per i principali dispositivi mobile (Splash Screen) e i crediti dell’App.

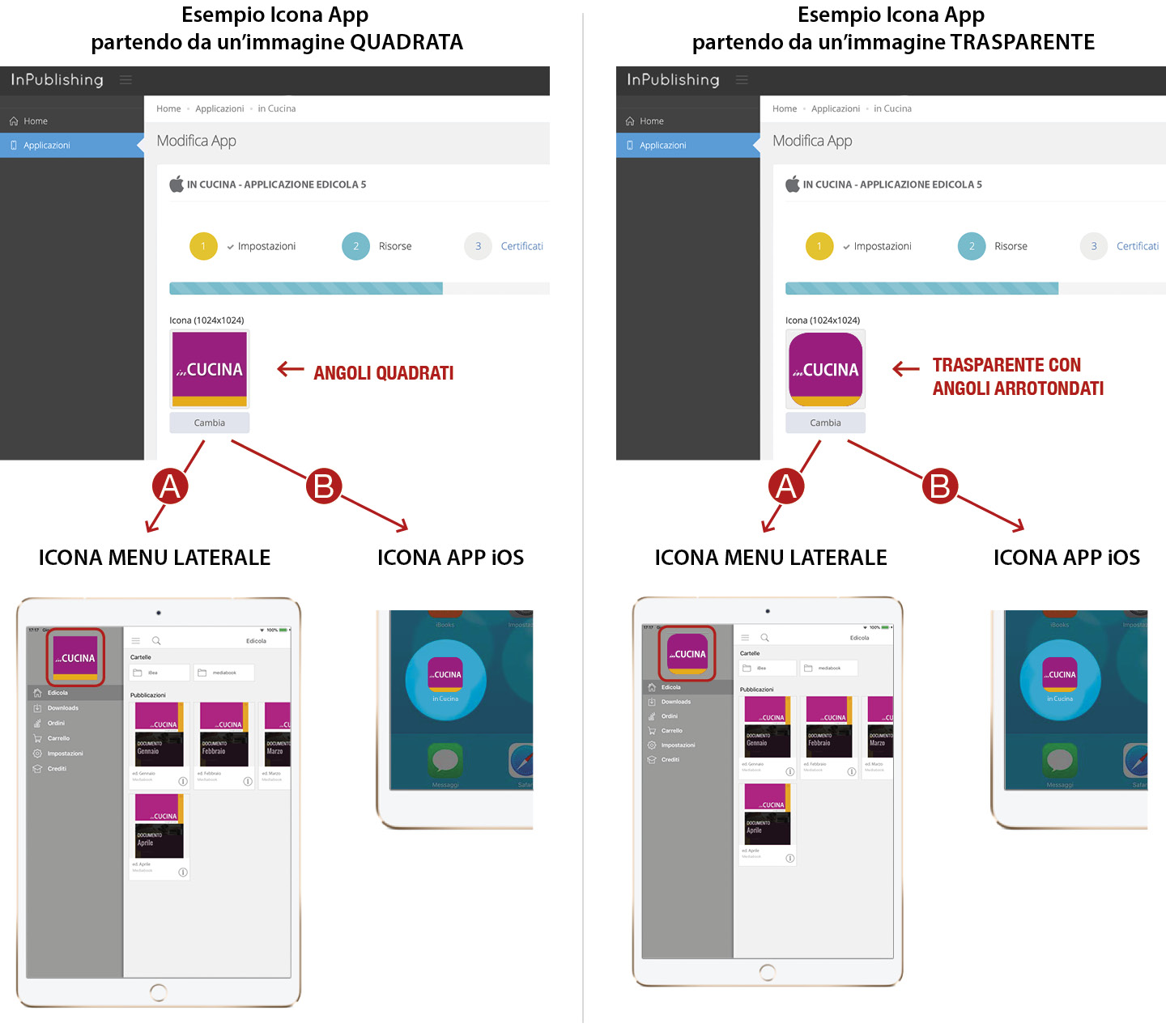
Icona (1024×1024)
È l’icona dell’App e l’immagine verrà utilizzata come base per la creazione di tutte le icone necessarie alla generazione.
Usare un file PNG, dimensioni 1024×1024 pixel di alta qualità, da 72ppi, in RGB e con livello singolo.
Si può usare un’immagine piena o trasparente, ad esempio con angoli arrotondati.
Esempio:Nel menu laterale dell’applicazione (A) appare l’icona originale, come è stata inserita in Icona (1024×1024).
Gli angoli arrotondati saranno aggiunti automaticamente da Apple/Android solo per l’icona dell’App (B).

Schermate iniziali (Splash)
La schermata iniziale della vostra applicazione, detta anche Splash Screen, è visibile per qualche secondo all’avvio dell’App sia con dispositivo in verticale che in orizzontale.
In base al sistema operativo cambiano le misure del file, di seguito un esempio, ma fate sempre riferimento alle istruzioni che compaiono a monitor:
iOS: inserire un file JPG di alta qualità, dimensione 2400×2400 px, da 72ppi, in RGB e con livello singolo. Clicca qui per scaricare il Template iOS
Android: inserire un file JPG di alta qualità, dimensione 1920×1920 px, da 72ppi, in RGB e con livello singolo. Clicca qui per scaricare il Template Android
Se si inserisce un’immagine con formato diverso appare un avviso di errore.
Verificare le dimensioni dell’immagine e importarla nuovamente.
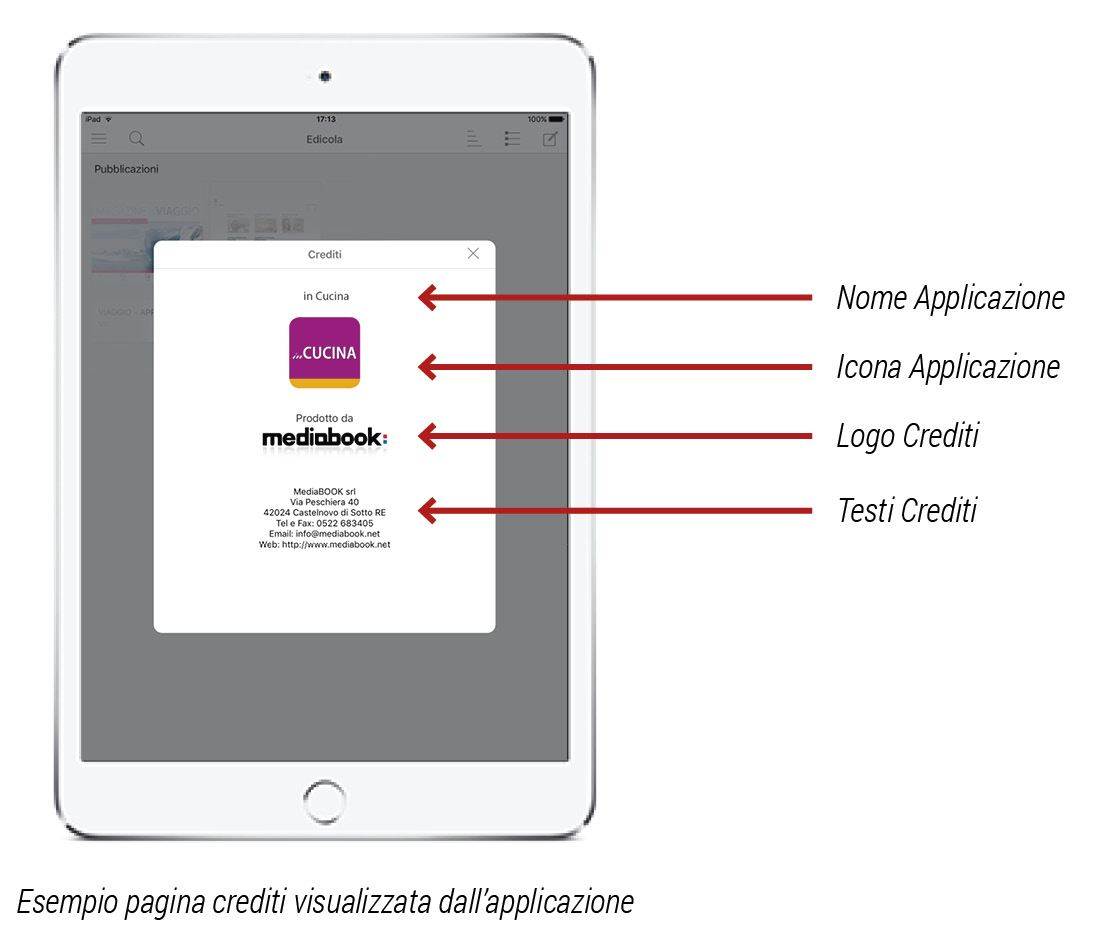
Crediti
Inserire immagine e dati da visualizzare nella pagina dei crediti.
- Logo CreditiInserie un’immagine in png (394×120 px) che verrà utilizzata come logo nella schermata dei crediti.
- Testo CreditiTesto utilizzato nella schermata dei Crediti (ad esempio contatti, email, sito internet, ecc… ).

3. CERTIFICATI
Per pubblicare l’App sullo store sono necessari dei certificati e dovete crearli dai siti ufficiali dei sistemi operativi interessati.
Apple e Android necessitano di certificati differenti, di seguito vediamo come fare.
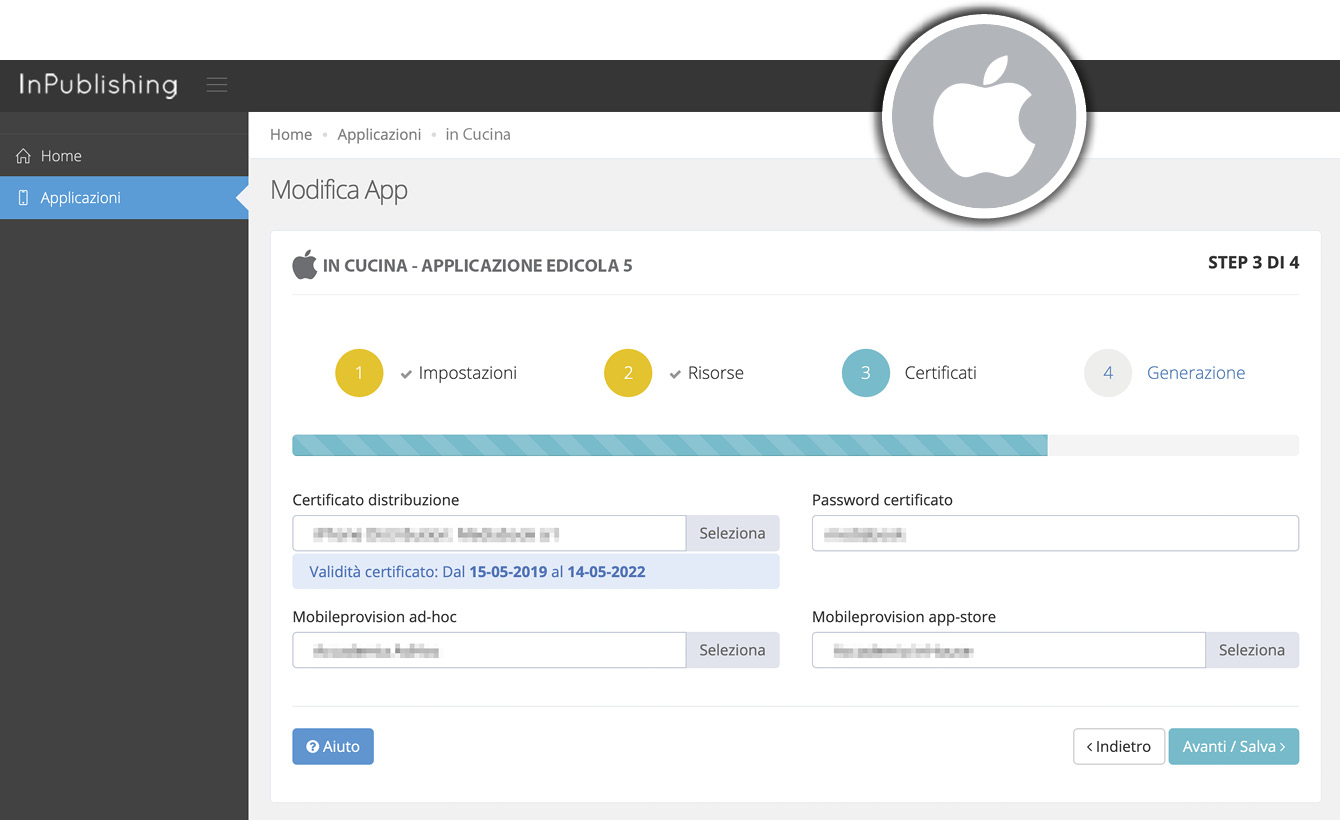
Certificati per Apple

Certificato Distribuzione
Il profilo di distribuzione è un certificato che valida l’identità dello sviluppatore. Un file .p12 è un file che contiene il certificato e una chiave privata. Utilizzare un file .p12 ottenuto mediante esportazione del profilo. Una volta inserito il certificato appare il periodo di validità.
Password certificato
Password utilizzata al momento dell’esportazione del profilo .p12.
Mobileprovision ad-hoc
Il file mobileprovision determina in quali dispositivi iOS è possibile installare l’App di test.
Il file mobileprovision per l’App ad-hoc include un elenco di ID per dispositivi iOS, detti UDID.
Mobileprovision app-store
Il file mobileprovision determina in quali dispositivi iOS è possibile installare l’App.
Il file mobileprovision per l’App Store consente di inviare ad Apple l’App.
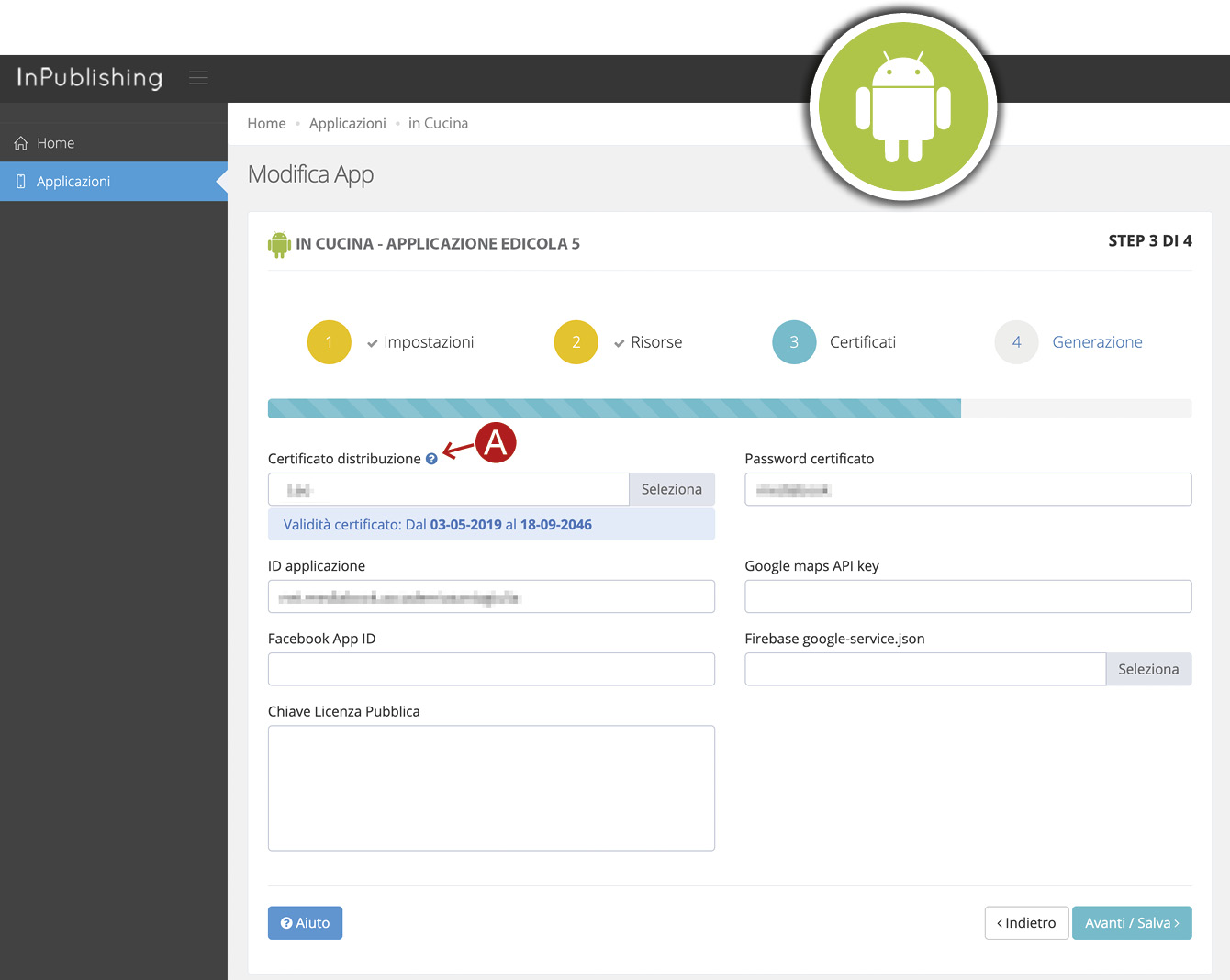
Certificati per Android

Certificato distribuzione (keystore)
È un certificato con estensione “.keystore” generato seguendo le indicazioni guida di Google (cliccare sul simbolo (A)). Una volta inserito il certificato appare il periodo di validità.
Password di certificato (keystore)
Password che protegge il contenuto del file “.keystore”, utilizzata al momento della generazione del certificato.
ID applicazione
È un identificativo univoco scritto nella forma “reverse domain” (es. net.mediabook.inpublishing).
Google Maps API key
Chiave API necessaria per inserire le mappe nei documenti. Seguire il manuale Google per la procedura di creazione della chiave.
Facebook App ID
È obbligatorio per poter utilizzare l’azione condividi del plugin. Seguire le istruzioni sul manuale per creare un’app Facebook.
Firebase google-service.json
È un servizio che consente di inviare messaggi push dal server ai dispositivi Android dei tuoi utenti.
Consultare Android: come creare e inviare Notifiche Push
Chiave Licenza Pubblica
Chiave pubblica RSA con codifica Base64, reperibile da Google Play.
Consultare Android: come ottenere la chiave licenza pubblica.
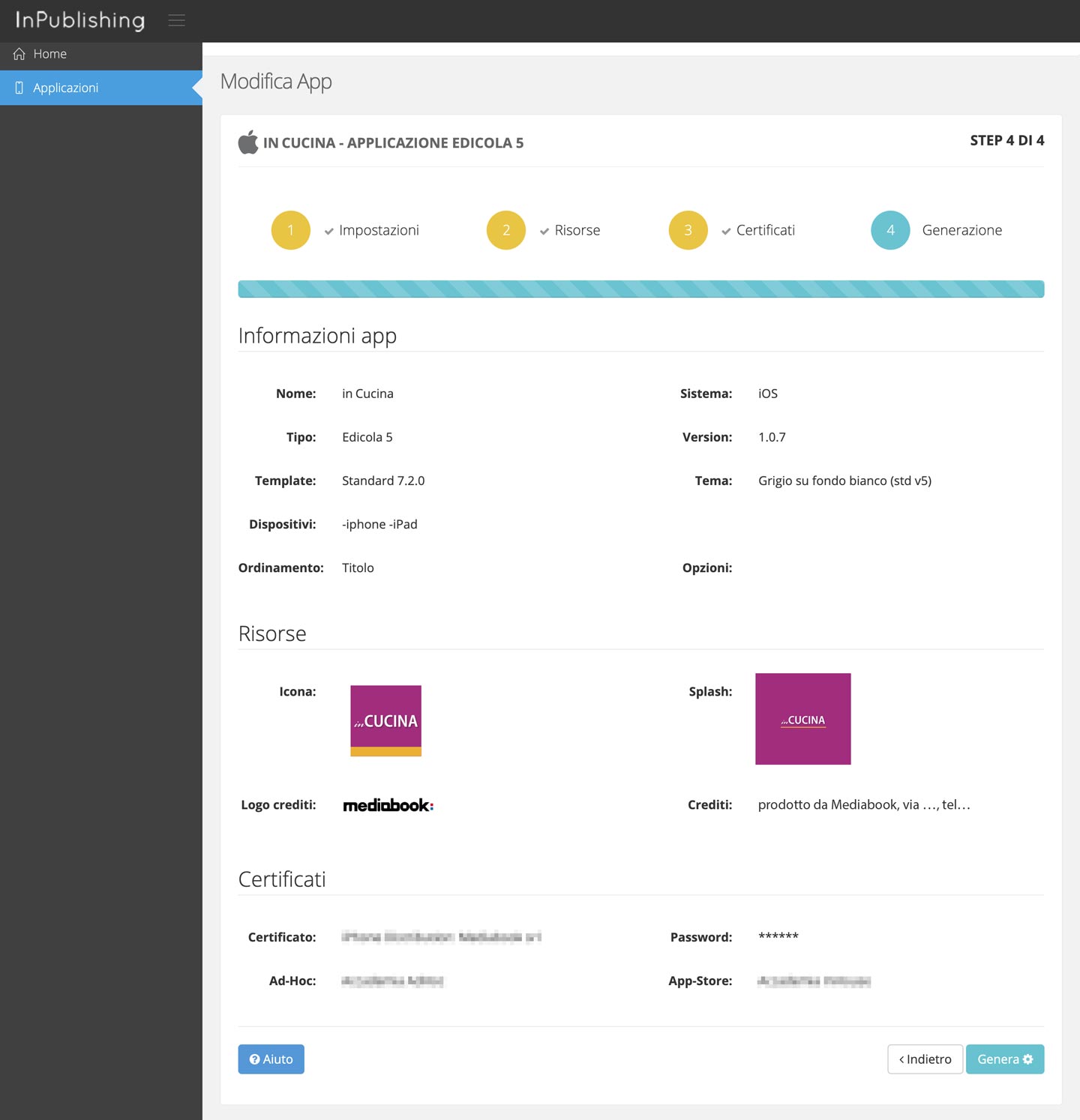
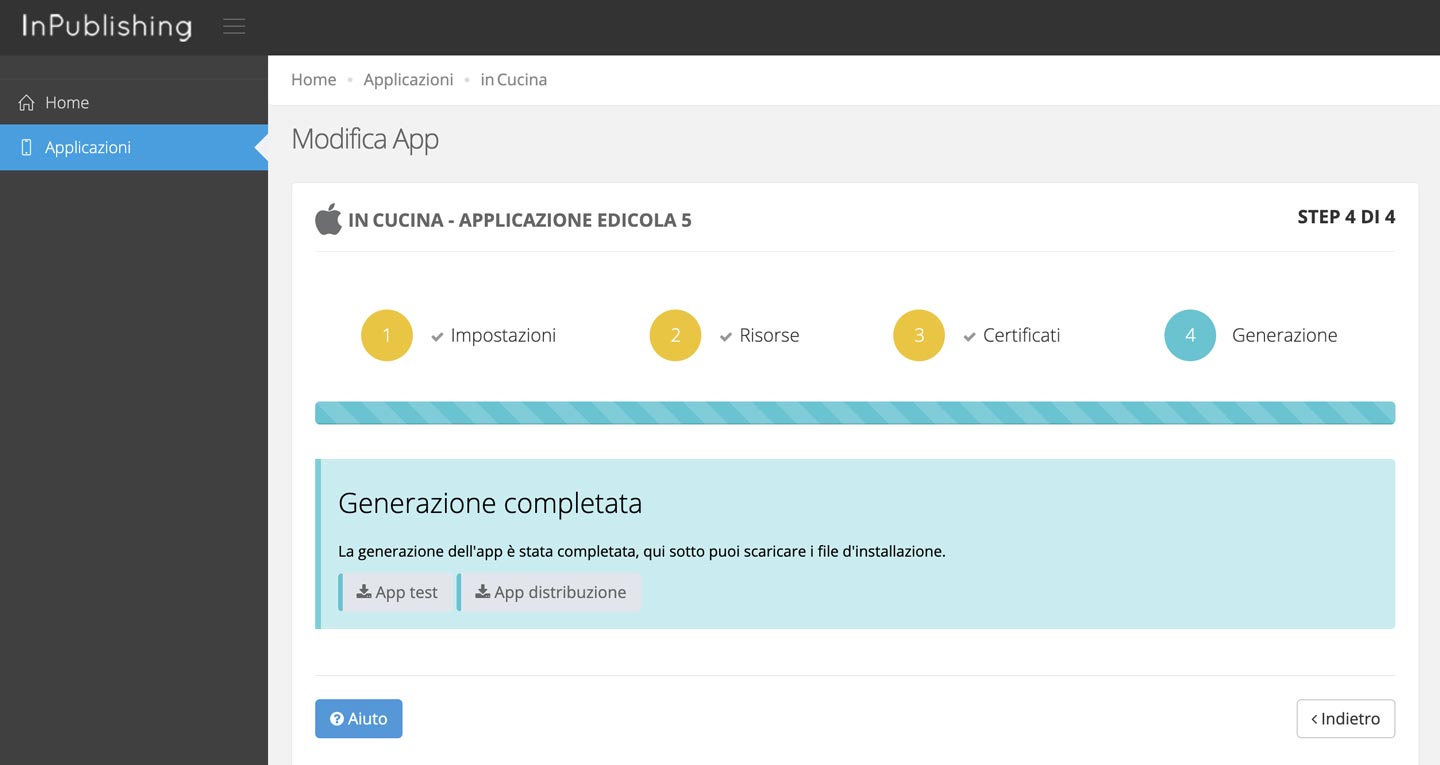
4. GENERAZIONE

Questa schermata indica che la configurazione dell’applicazione è terminata.
Controllare il riepilogo e premere Indietro per effettuare modifiche oppure procedere con la generazione dell’applicazione premendo Genera . Attendere l’avviso di completamento.
Consultare:
– Genera App per Apple iOS
– Genera App per Android
Genera App per Apple iOS

Per Apple iOS vengono create due file .ipa:
• App Test per controllare l’App sul dispositivo iPhone o iPad,
• App Distribuzione per distribuire l’App tramite Apple Store.
Scaricare le due applicazioni e tramite iTunes, o Apple Configurator 2, caricarle sul dispositivo per il quale sono state generate (iPhone o iPad).
Come installare e testare l’App sul dispositivo iOS
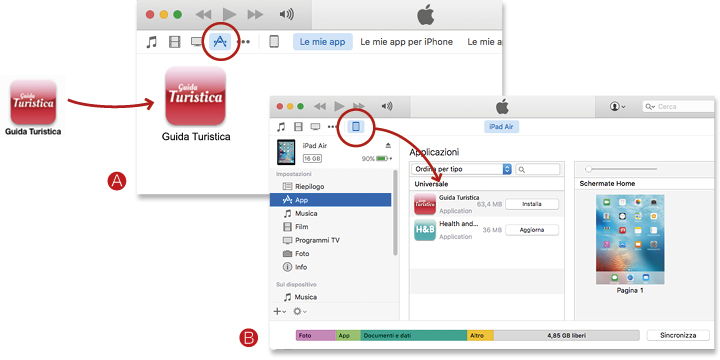
Test con iTunes 12.6
Collegare il dispositivo scelto (iPhone o iPad) ad iTunes. Aggiungere l’applicazione ad iTunes trascinandola direttamente nella finestra App di iTunes (A) e sincronizzare il dispositivo (B).

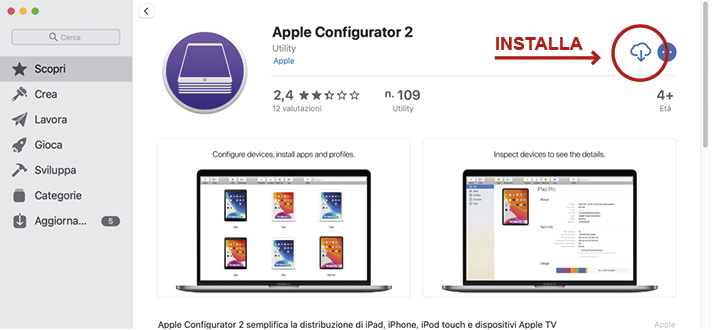
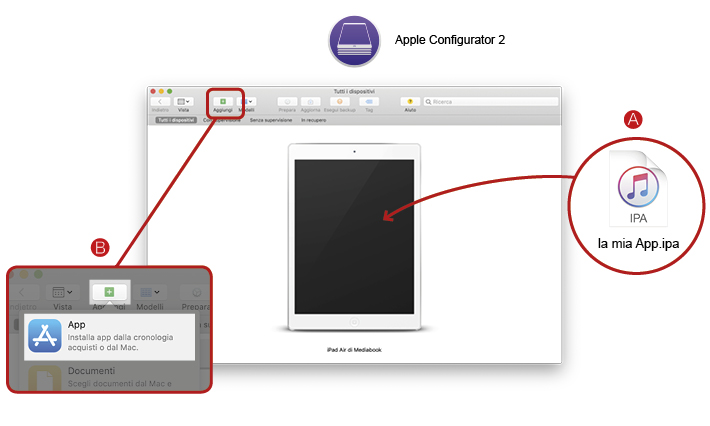
Test con Apple Configurator 2 (Catalina)
Da macOS Catalina iTunes viene sostituito da Apple Configurator 2.
Assicurarsi di avere installato sul proprio Mac l’app Apple Configurator 2, oppure scaricarla gratuitamente e procedere all’installazione da questo link:
https://apps.apple.com/it/app/apple-configurator-2/id1037126344?mt=12

Collegare il dispositivo scelto (iPhone o iPad) al proprio Mac.
Aprire Apple Configurator 2, automaticamente appare la figura del dispositivo collegato, selezionarlo e aggiungere il file .ipa seguendo uno di questi 2 processi:
A. trascinare il file .ipa direttamente sulla figura del dispositivo di Apple Configurator 2
B. nella barra strumenti di Apple Configurator 2 clicca su Aggiungi e poi App per cercare e inserire il file .ipa.

Genera App per Android
Per l’App Android cliccando sul pulsante Genera viene creato un unico file .apk funzionante sia per il test che per la pubblicazione sullo store Google Play.
Come installare e testare l’App sul dispositivo Android
- Installare sul dispositivo, scaricandolo da Google Play Store, un file manager (es. “ES File Manager”)
- Scaricare e installare sul Mac il software “Android File Transfer” all’indirizzo:https://www.android.com/filetransfer/
Trascinare il file .apk generato in una cartella del dispositivo (es. “Download”) Aprire il file manager dal dispositivo e portarsi nella cartella dove precedentemente è stato copiato il file .apk Click sul file .apk e seguire la procedura d’installazione.
Alla fine della procedura appariranno alcuni avvisi. Sono messaggi di informazione, non comportano modifiche.