Proprietà Pulsante
ARGOMENTI SU QUESTA PAGINA

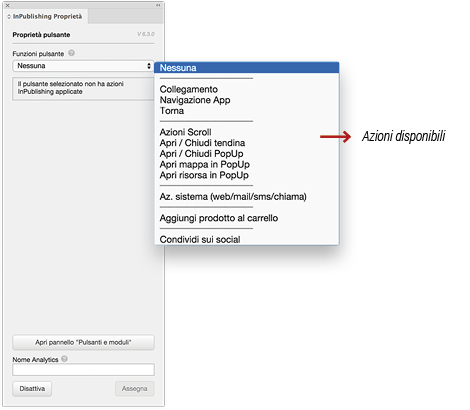
Proprietà Pulsante completa ed amplia le azioni pulsante presenti in InDesign applicabili agli oggetti pulsante.
È necessario convertire in pulsante un oggetto, altrimenti non viene riconosciuto e non è possibile applicare alcuna azione. Selezionare un oggetto e dal menu di InDesign selezionare Oggetto > Interattività > Converti in pulsante, oppure sul pannello Proprietà Oggetto di InPublishing cliccare su Converti in pulsante.
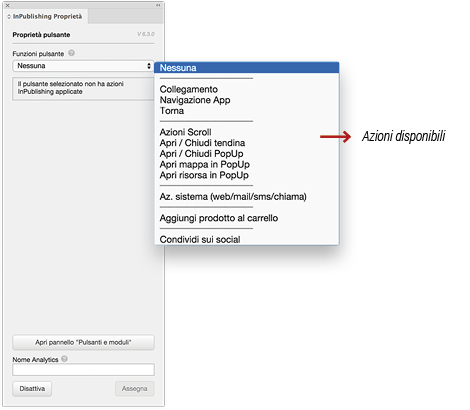
Automaticamente il pannello di InPublishing cambia aspetto proponendo all’utente le azioni pulsante disponibili.
Se necessario aprire il pannello di InDesign “Pulsanti e moduli“ per visualizzare aspetti e azioni di InDesign.
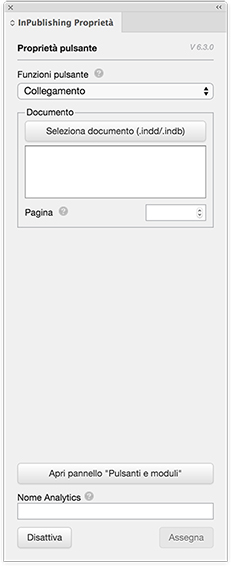
Azione Collegamento

L’azione Collegamento permette di navigare tra due documenti diversi, come quando ci si sposta tra due pagine dello stesso documento.
Non è infatti necessario che tutto il materiale da esportare con InPublishing sia all’interno dello stesso documento di InDesign, è possibile utilizzare più documenti, anche in cartelle diverse, o uniti con la funzione “Libro”.
Ovviamente nei casi in cui la pubblicazione è separata in più documenti è fondamentale navigare tra questi.
Come realizzare l’oggetto:

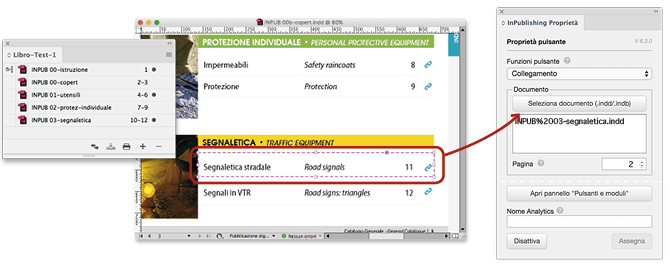
Creare un pulsante e dal pannello di InPublishing scegliere funzione Collegamento e cliccare su Seleziona documento per cercare e collegare l’impaginato di InDesign. Eventualmente inserire il numero della pagina alla quale si vuole puntare il collegamento.
Se l’impaginato di InDesign non è stato ancora esportato per InPublishing, viene chiesto di attribuire un ID che poi sarà lo stesso utilizzato in fase di esportazione per InPublishing.
Sul documento collegato si potrà inserire un altro pulsante che rimanda al documento precedente creando un sistema di navigazione tra diverse pubblicazioni.
Si possono inserire più pulsanti che richiamano altri documenti, ad esempio per un indice o un menu.
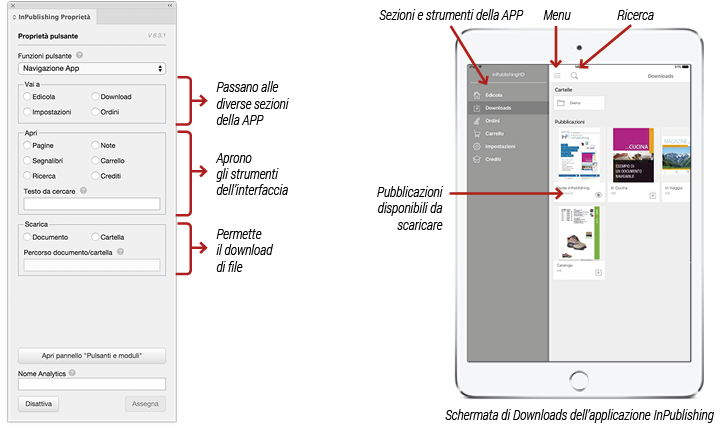
Azione Navigazione App

Permette di applicare funzioni che non agiscono sul documento visualizzato, ma interagiscono con la APP stessa per:
- accedere direttamente alle diverse sezioni (Edicola-Pubblicazioni, Download, Impostazioni, Ordini)
- aprire gli strumenti dell’interfaccia (Indice delle pagine, Note, Segnalibri, Ricerca, Carrello, Crediti)
- scaricare documenti dall’Edicola (i documenti sono esportazioni di InPublishing, quindi con estensione .mb)
Vediamo in dettaglio alcune funzioni:
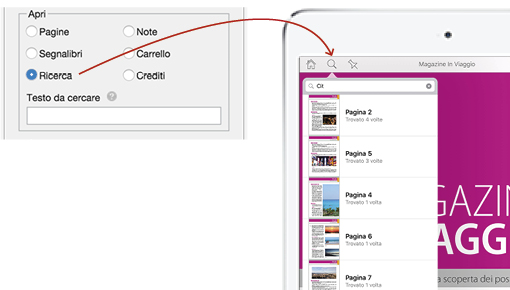
Ricerca

La funzione Ricerca apre una maschera e consente all’utente di effettuare ricerche testuali in tutte le pagine del documento.
È possibile preimpostare una ricerca inserendo una o più parole nel campo Testo da cercare.
È una ricerca FULL TEXT, quindi cerca ovunque nel documento e propone le pagine in ordine di importanza, cioè in base a quante volte la parola è stata trovata.
È possibile escludere tutto il contenuto di una pagina dalla ricerca attivando “Ignora indicizzazione testo” dal pannello “Proprietà Pagina”.
Scarica documento o cartella

Con un semplice tocco questa azione avvia immediatamente il download di un documento esportato con InPublishing (.mb) o dell’intera cartella, dall’area Download dell’Edicola (occorre essere connessi ad internet).
È necessario specificare il nome del documento o percorso in cui si trova online rispetto all’applicazione.
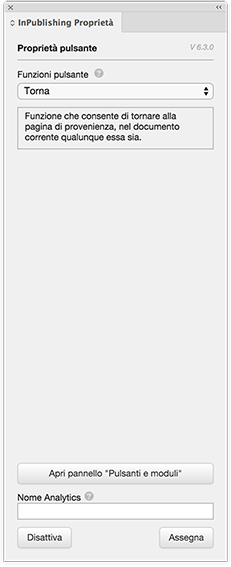
Azione Torna

È una funzione molto semplice, ma importante in documenti complessi con navigazione guidata.
Consente di tornare alla pagina di provenienza nel documento corrente, qualunque essa sia.
Succede spesso, infatti, di avere più pulsanti che navigano verso una stessa pagina, all’interno della quale non è più possibile poter tornare alla pagina di origine.
Questa funzione riporta all’ultima pagina in cui si è premuto un pulsante per navigare fino alla pagina attuale.
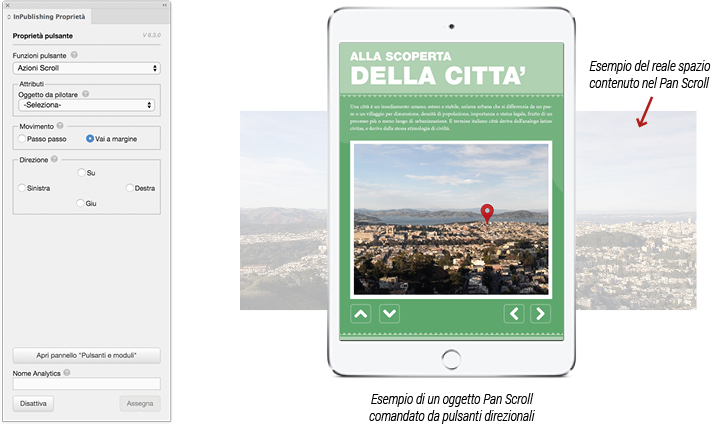
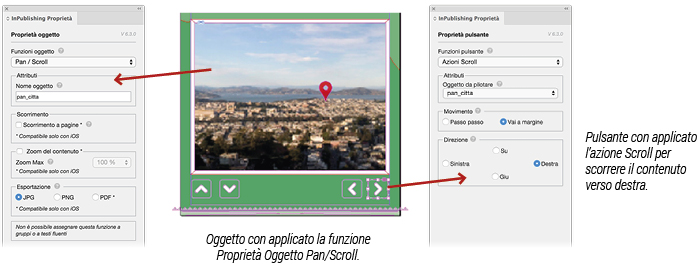
Azioni Scroll

Azioni Scroll permette di muovere tramite pulsanti il contenuto di un oggetto a cui in precedenza è stata attribuita la Proprietà Oggetto Pan/Scroll.
Come applicare l’azione:
Creare i pulsanti desiderati per comandare l’oggetto Pan/Scroll e dal pannello Proprietà Pulsante di InPublishing scegliere Azioni Scroll.
Dalla tendina “attributi” selezionare l’oggetto da pilotare precedentemente creato con Proprietà Oggetto Pan/Scroll. Possono essere presenti più oggetti Pan/Scroll nella stessa pagina.
Scegliere il tipo di movimento:
- Passo passo – sposta lentamente il contenuto, utile ad esempio per scorrere il testo nascosto;
- Vai a margine – sposta il contenuto direttamente all’estremità, utile per contenuti molto grandi, ad esempio fotografie, mappe geografiche, etc…
Scegliere la direzione del movimento per quel pulsante: su, giù, destra, sinistra.
Premere Assegna per confermare.
Ogni pulsante ha un’azione per una direzione, quindi ripetere l’operazione per ogni pulsante.

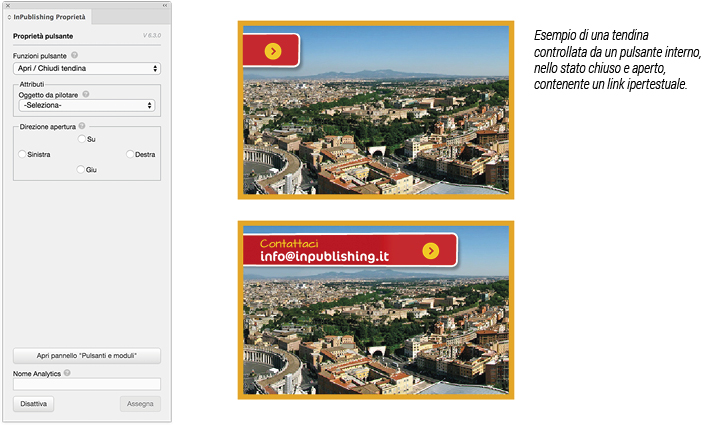
Azione Apri / Chiudi Tendina

Questa azione permette di visualizzare contenuti a scomparsa, un effetto dinamico di forte impatto visivo, che può essere utilizzato in numerosi casi.
Ad esempio è possibile creare pannelli a scomparsa per mostrare e nascondere con un click informazioni aggiuntive o creare menu a tendina dinamici che altrimenti occuperebbero uno spazio poco gestibile.
Va utilizzato insieme alla funzione Proprietà Oggetto Tendina per creare l’oggetto a cui applicare l’azione.
Oltre al testo e oggetti grafici, possiamo rivelare o nascondere immagini statiche o dinamiche come le gallerie immagine, video, audio, collegamenti ipertestuali o anche pulsanti, come l’invio di una e-mail dell’esempio.
Creare un oggetto tendina controllato da un pulsante interno
1. Creare la grafica
Disegnare la grafica della tendina come se fosse aperta e visibile, ed applicare eventuali funzioni agli oggetti, ad esempio un link ipertestuale (Consultare Azioni di sistema”).
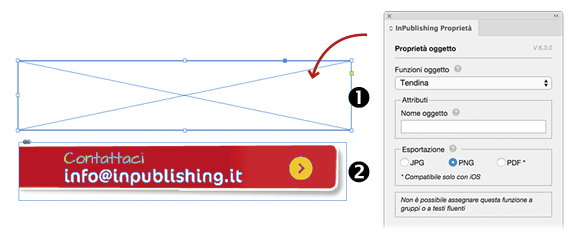
2. Applicare la funzione
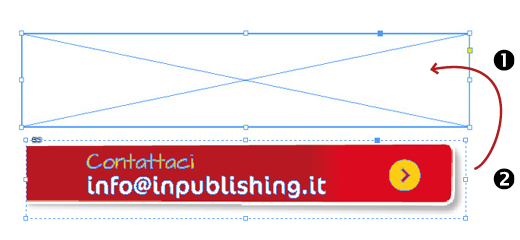
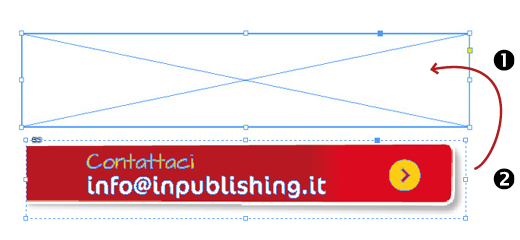
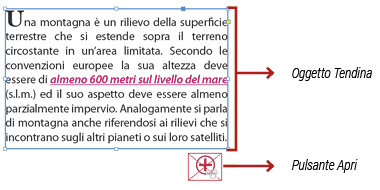
Creare un box oggetto trasparente (1) per contenere la grafica (2).
Dal pannello Proprietà Oggetto scegliere la funzione Tendina.
Digitare un nome nel campo Nome Oggetto, che servirà successivamente per collegare un pulsante.
Nella parte inferiore del pannello scegliere come esportare il contenuto della Tendina:
JPG: per una dimensione finale più leggera (non mantiene trasparenze).
PNG: da utilizzare quando si hanno dei contenuti con trasparenze (sia oggetti che immagini).
PDF: Permette una migliore qualità dei contenuti vettoriali, ed un’elevata leggibilità dei testi. Potrebbe rallentare leggermente la consultazione, soprattutto sui dispositivi meno recenti.
Confermare premendo Assegna.
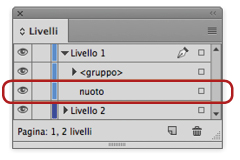
Automaticamente il livello in cui è posizionato l’oggetto prende lo stesso nome assegnato al campo Nome Oggetto.
3. Applicare al pulsante l’azione che comanda la tendina
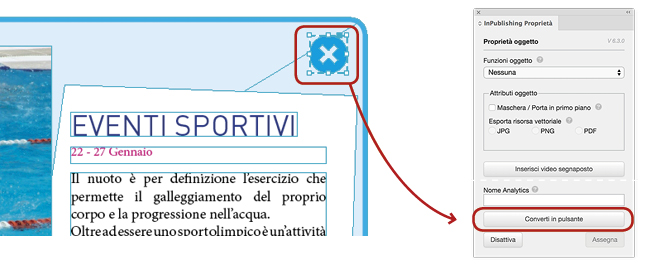
Selezionare la grafica del pulsante (2) che deve aprire la tendina. Raggruppare se è composto da più oggetti, quindi trasformare l’oggetto in pulsante premendo Converti in Pulsante dal pannello Proprietà Oggetto (se necessario consultare “Converti in pulsante”).
Posizionare il pulsante sul lato di apertura desiderato della tendina.
Automaticamente il pannello Proprietà Oggetto cambia e si attiva in Proprietà Pulsante.
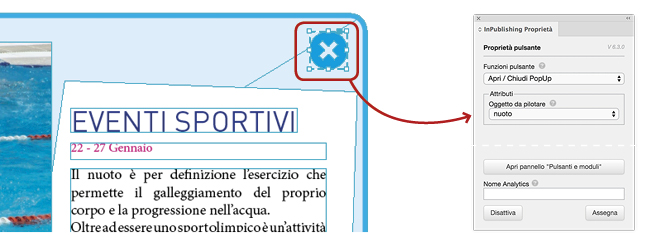
Selezionare la funzione Apri / Chiudi Tendina, scegliere il nome dell’oggetto interessato dalla lista e la direzione di apertura desiderata. La direzione di chiusura è implicitamente impostata nel verso opposto a quella di apertura. Confermare premendo Assegna.
L’azione implementa sia la funzione di apertura sia quella di chiusura e l’applicazione eseguirà quella necessaria in base allo stato della tendina.
4. Creare l’aspetto finale della tendina

Selezionare e raggruppare tutta la grafica compreso il pulsante (2).
Tagliare e incollare il gruppo all’interno del box tendina (1). Adattare la cornice al contenuto.

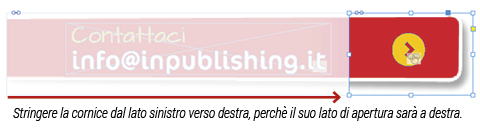
Creare l’aspetto della tendina chiusa stringendo la cornice dal lato opposto al senso di apertura, lasciando visibile solo la parte interessata.
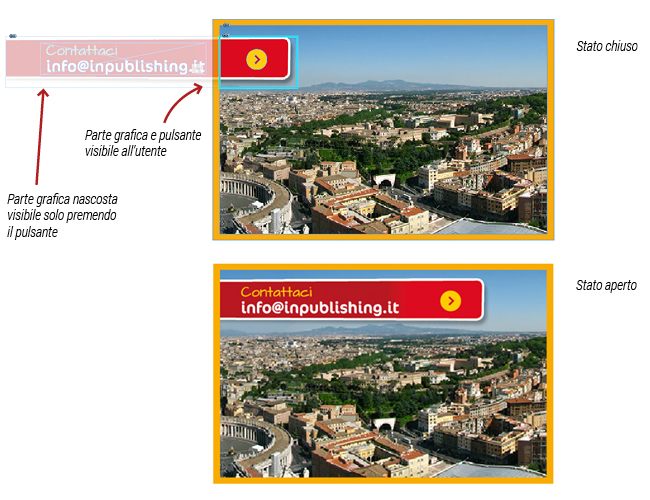
Ecco l’effetto finale della Tendina.
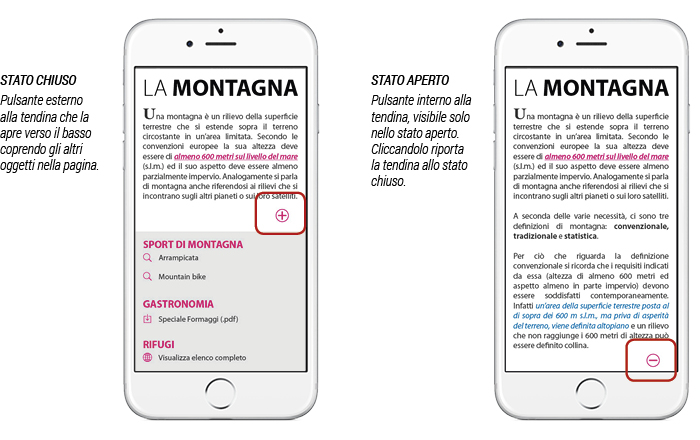
Creare un oggetto tendina controllato da più pulsanti (Interno – Esterno)
È possibile comandare una tendina con un pulsante esterno, oppure due pulsanti (interno ed esterno) secondo le vostre esigenze.
Come vediamo nell’esempio, può essere utile per mostrare del testo o altre informazioni nascoste.

I passaggi e l’applicazione delle funzioni sono gli stessi visti nelle pagine precedenti (con pulsante interno), ma in questo caso il pulsante che apre la tendina (+) è posizionato fuori dal gruppo tendina.

Nell’esempio il pulsante apri (+) è posizionato dal lato di apertura tendina su un livello inferiore, così verrà nascosto quando la tendina sarà aperta.
La tendina deve avere un riempimento di sfondo al 100%.
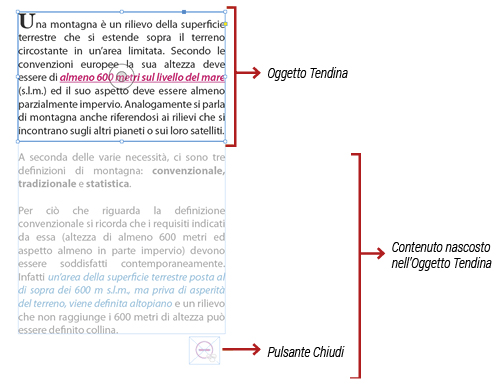
Per questo utilizzo serve anche un pulsante chiudi all’interno dell’oggetto Tendina.
Il pulsante che chiude (-) viene inserito all’interno della tendina (come nel punto 3 e punto 4 di “Creare un oggetto tendina controllato da un pulsante interno“), ma posizionato alla fine del testo in modo che sia nascosto fino all’apertura completa della tendina.

Ogni pulsante che comanda la medesima tendina ha sempre la stessa azione applicata, ovunque si trovi nella pagina.
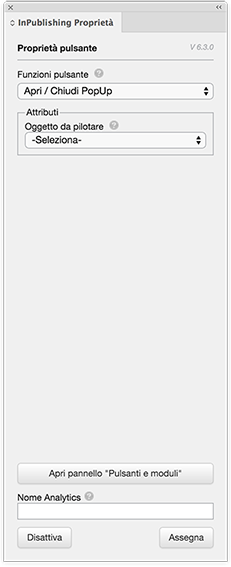
Dal pannello InPublishing Proprietà Pulsante selezionare Apri / Chiudi Tendina e applicare le azioni desiderate.
Azione Apri / Chiudi Popup

Permette di assegnare l’azione per visualizzare o nascondere gli oggetti in sovrapposizione alla pagina.
Azione che completa la funzione Proprietà Oggetto Finestra PopUp, che crea l’oggetto a cui applicare l’azione.
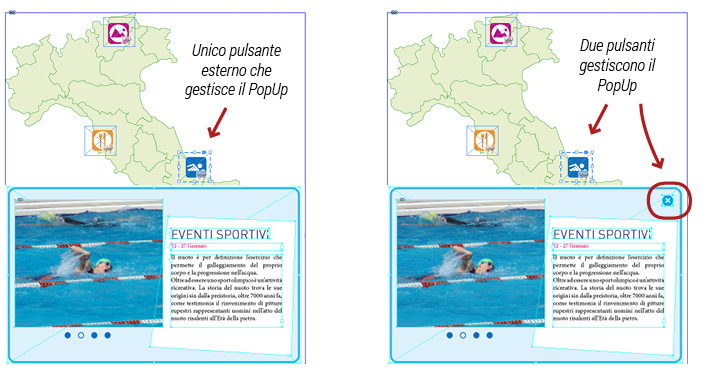
Prima di iniziare occorre stabilire se il PopUp necessita di un pulsante al suo interno per gestire azioni di chiusura. Di seguito vediamo come realizzare un PopUp in due modi:
• Come creare un PopUp gestito da un unico pulsante esterno
• Creare un PopUp gestito da due pulsanti, interno ed esterno

Come creare un PopUp gestito da un unico pulsante esterno
1. Creare la grafica PopUp e applicare la funzione

Creare la grafica del PopUp, aggiungendo eventuali parti interattive, ad esempio una galleria immagini (creata con “Stati Oggetto” di InDesign e arricchita con funzioni di Multistato InPublishing).
Il PopUp può avere la forma e dimensione che vogliamo, purché rimanga all’interno della pagina.

Raggruppare gli oggetti che compongono il PopUp (oppure selezionare l’unico oggetto desiderato).
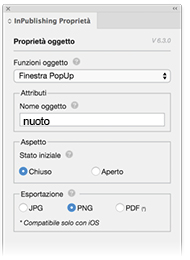
Aprire il pannello Proprietà e selezionare la funzione Finestra PopUp dal menu a tendina.
Digitare un nome nel campo Nome Oggetto, per collegare successivamente il pulsante.
Selezionare come deve apparire il PopUp allo stato iniziale, nascosto (chiuso) o visibile (aperto).
Infine scegliere come esportare il PopUp:
JPG per una dimensione finale più leggera (non mantiene trasparenze).
PNG da utilizzare quando si hanno dei contenuti con trasparenze (sia oggetti che immagini).
PDF permette una migliore qualità dei contenuti vettoriali, ed un’elevata leggibilità dei testi. Potrebbe rallentare leggermente la consultazione, soprattutto sui dispositivi meno recenti.
Confermare premendo Assegna.

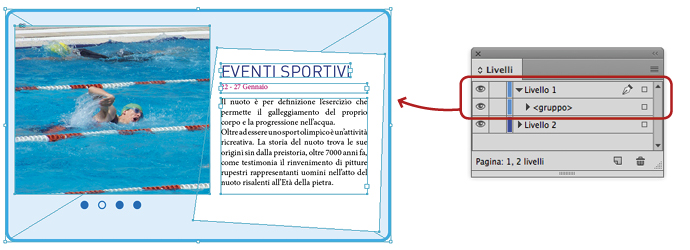
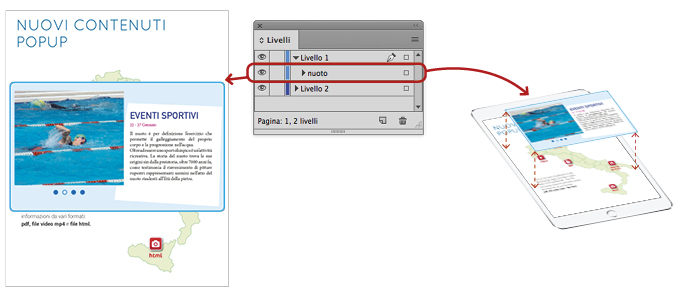
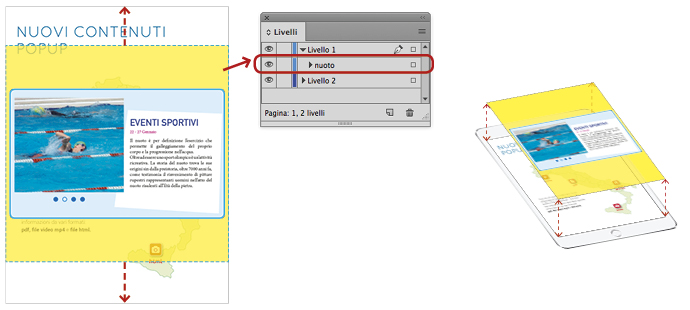
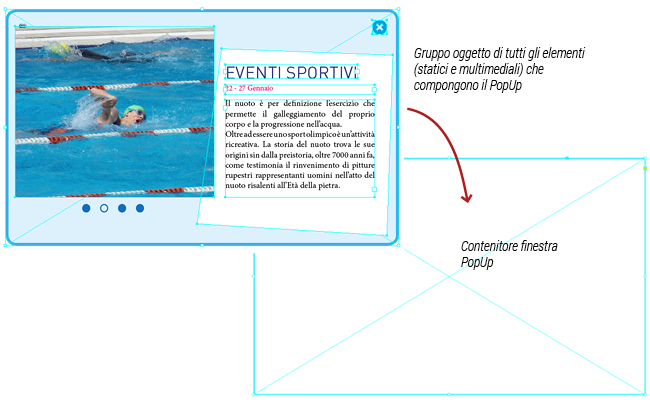
Applicando la funzione il gruppo di oggetti viene collocato all’interno di una finestra PopUp, posizionata in primo piano nella pagina sul livello col nome oggetto che abbiamo salvato. La finestra ha le dimensioni del contenuto.
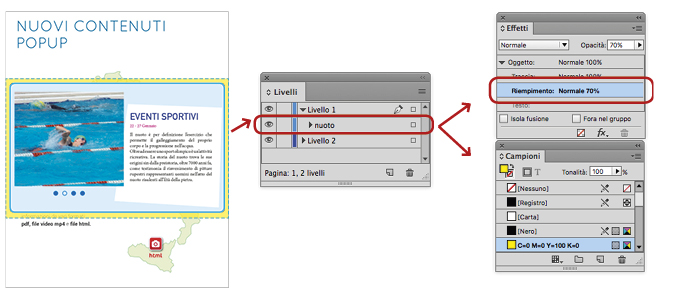
2. Come evidenziare maggiormente il PopUp

Se vogliamo evidenziare maggiormente il PopUp possiamo creare uno sfondo a tinta piena oppure con trasparenza. Selezionare la finestra PopUp, applicare un colore di riempimento ed eventuale percentuale opacità.

Infine, se si desidera, allargare la finestra PopUp a tutta pagina o alla dimensione desiderata.
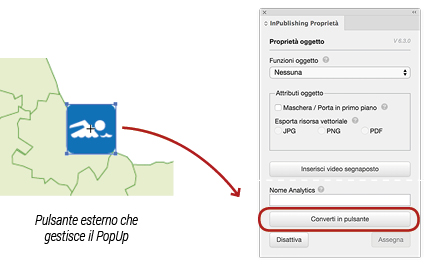
3. Applicare al pulsante l’azione che comanda il PopUp

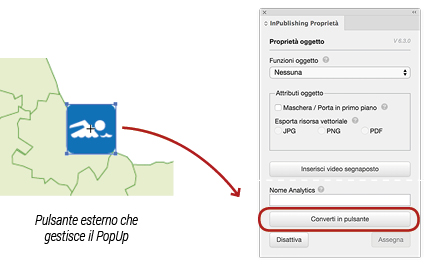
Selezionare la grafica del pulsante, raggruppare se è composto da più oggetti, e trasformare l’oggetto in pulsante premendo Converti in Pulsante dal pannello Proprietà Oggetto di InPublishing Export.

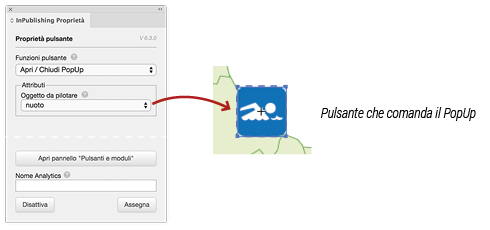
Automaticamente il pannello Proprietà Oggetto cambia e si attiva in Proprietà Pulsante.
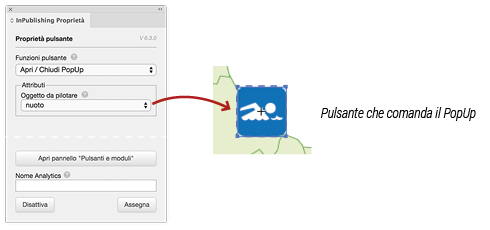
Selezionare la funzione Apri / Chiudi PopUp e scegliere il nome ID dell’oggetto interessato.
Premere Assegna per confermare.
L’azione riconosce automaticamente se l’oggetto è da aprire o chiudere.
In molti casi il pulsante che apre e chiude un PopUp è lo stesso, ma è possibile creare più pulsanti che pilotano la medesima risorsa, sia esterni, come quello appena fatto, che interni alla finestra PopUp, per poterla chiudere dopo l’apertura.
Una soluzione particolarmente utile nel caso in cui il pulsante nella pagina venga coperto dalla finestra PopUp.
Creare un PopUp gestito da due pulsanti, interno ed esterno

Per inserire un pulsante “chiudi PopUp“ all’interno della finestra PopUp, la procedura è del tutto simile alla precedente.
Per gestire un PopUp bisogna creare un contenitore e identificarlo con un Nome Oggetto. Questo contenitore sarà la nostra finestra PopUp in cui andremo ad inserire la grafica che compone il PopUp.
Il Nome Oggetto serve per pilotare il nostro PopUp con i pulsanti.
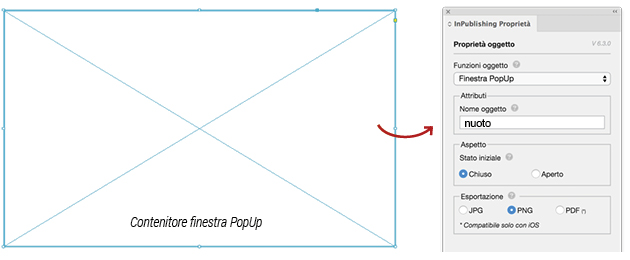
1. Creare il contenitore Finestra PopUp

Creare un box oggetto (senza colore) delle stesse dimensioni del PopUp, applicare la funzione Finestra PopUp dal pannello Proprietà di InPublishing. Digitare il Nome Oggetto, per collegare successivamente il pulsante, e scegliere se visualizzare o nascondere il PopUp all’apertura della pagina.
Nella parte in basso scegliere come esportare il PopUp:
JPG per una dimensione finale più leggera (non mantiene trasparenze).
PNG da utilizzare quando si hanno dei contenuti con trasparenze (sia oggetti che immagini).
PDF Permette una migliore qualità dei contenuti vettoriali, ed un’elevata leggibilità dei testi. Potrebbe rallentare leggermente la consultazione, soprattutto sui dispositivi meno recenti.
Confermare premendo Assegna.

Automaticamente il livello in cui è posizionato l’oggetto prende lo stesso nome assegnato al campo Nome Oggetto.
2. Applicare l’azione chiudi al PopUp

Visualizzare la grafica che compone il PopUp.
Selezionare la grafica del pulsante all’interno del PopUp, raggruppare se è composto da più oggetti, trasformare in pulsante premendo Converti in Pulsante dal pannello Proprietà Oggetto di InPublishing Export.

Automaticamente il pannello Proprietà Oggetto cambia e si attiva in Proprietà Pulsante.
Selezionare la funzione Apri / Chiudi PopUp, scegliere il Nome Oggetto del PopUp che si vuole chiudere e premere Assegna per attribuire la funzione.
L’azione riconosce automaticamente se l’oggetto è da aprire o chiudere.

Raggruppare tutti gli elementi (grafica statica e multimediale) che compongono il PopUp e incollarlo all’interno del contenitore finestra PopUp creato e nominato all’inizio.
3. Applicare al pulsante l’azione che comanda il PopUp

Selezionare nella pagina la grafica del pulsante (esterno al PopUp), raggruppare se è composto da più oggetti, e trasformare l’oggetto in pulsante premendo Converti in Pulsante dal pannello Proprietà Oggetto di InPublishing Export.

Automaticamente il pannello Proprietà Oggetto cambia e si attiva in Proprietà Pulsante.
Selezionare la funzione Apri / Chiudi PopUp e scegliere il nome ID dell’oggetto interessato.
Premere Assegna per confermare.
L’azione riconosce automaticamente se l’oggetto è da aprire o chiudere.
Apri Mappa Interattiva in Popup

Apri Mappa in PopUp permette di aprire una mappa in una finestra in sovrapposizione.
La mappa è interattiva, navigabile e, se impostato, l’utente può essere localizzato in modo da calcolare il percorso al punto desiderato.
Con il servizio My Maps di Google si crea la mappa ed è possibile personalizzarla inserendo luoghi specifici con descrizioni, immagini, icone e colori.
Come applicare l’azione:
Copiare l’indirizzo URL di una mappa creata su My Maps di Google.
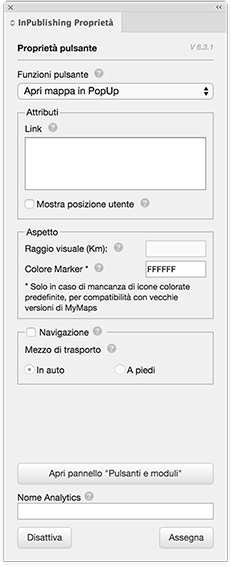
Creare e selezionare un pulsante nell’impaginato, aprire il pannello Proprietà Pulsante, scegliere l’azione Apri Mappa in PopUp e incollare l’indirizzo URL.
InPublishing permette di personalizzare la mappa attivando alcune opzioni:
- localizzare l’utente (se il dispositivo dell’utente lo permette);
- attivare la navigazione per calcolare un percorso fino alla destinazione scelta sulla mappa;
- indicare il tipo di trasporto utilizzato per arrivare ai luoghi che abbiamo inserito (auto o a piedi);
- scegliere il raggio in km da visualizzare sulla mappa (attivo solo se abilitato posizione utente, ignorato se la mappa include dei luoghi o percorsi, perchè automaticamente visualizza tutti i luoghi),
- scegliere il colore dei puntatori quando si attiva la navigazione sul dispositivo (per le versioni precedenti di MyMaps).
Premere Assegna per confermare.
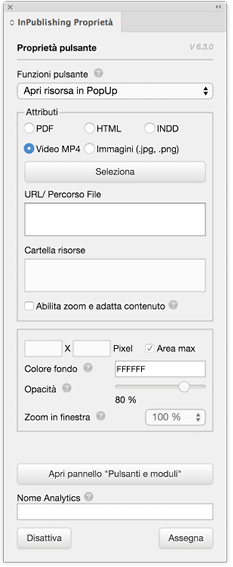
Apri Risorsa in Popup

Permette di associare ad un pulsante l’apertura di una risorsa esterna in formato PDF, INDD, HTML, Video MP4 e Immagine.
La risorsa non viene impaginata nel documento, ma soltanto collegata, ed una volta effettuata l’esportazione incorporata nel documento.
Cliccando il pulsante si apre il contenuto aggiuntivo in sovrapposizione.
Come applicare l’azione:
Creare e selezionare un pulsante, aprire il pannello Proprietà Pulsante, scegliere l’azione Apri Mappa in PopUp e spuntare il formato della risorsa da collegare.
Cliccare sul pulsante Seleziona per cercare e inserire il documento che si vuole visualizzare. Automaticamente viene assegnata la funzione, e nel riquadro inferiore è visibile il percorso del file collegato.
Quando ammesso, è possibile abilitare lo zoom del contenuto e adattare il contenuto alla finestra PopUp spuntando il check-box Abilita Zoom e adatta contenuto, premere Assegna per confermare.
Selezionare il pulsante e premere Disattiva per togliere l’azione.
Per le immagini è possibile impostare tutte le funzionalità della funzione Zoom.

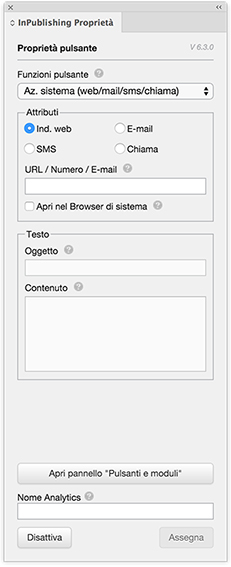
Azioni di Sistema

Permette di creare pulsanti per accedere ai servizi di sistema del dispositivo.
Per servizi di sistema si intendono navigazione Web, messaggio E-Mail, SMS oppure chiamare un numero di telefono, sia con linea normale che attraverso applicazioni che utilizzano internet, come iMessage o FaceTime.
Come applicare l’azione:
Per applicare un collegamento bisogna creare e selezionare un pulsante, dal pannello Proprietà Pulsante scegliere l’azione desiderata tra le 4 azioni proposte.
Infine digitare o incollare l’indirizzo Web, E-Mail o il numero di telefono interessato e confermare premendo Assegna.
Le azioni E-Mail, SMS e Chiama richiamano le stesse funzioni del dispositivo.
Di conseguenza se il dispositivo non è configurato o non permette tali funzioni, queste azioni non potranno funzionare.
Il servizio E-Mail può essere preimpostato definendo Indirizzo di destinazione, oggetto ed anche il contenuto della mail in formato testuale (mail in formato HTML non sono supportate), ma gli URL sono riconosciuti, e quindi verranno attivati all’atto della ricezione della mail.
Questa possibilità è molto utile per l’invio di link per scaricare un PDF da un server, ad esempio.
Per inviare, la mail questa deve essere configurata sul dispositivo.
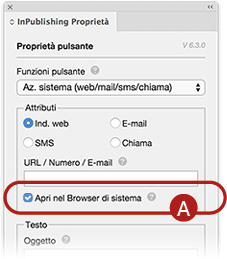
L’azione Indirizzo Web consente di scegliere se aprire il link in sovrapposizione oppure nel browser di sistema del dispositivo (A).

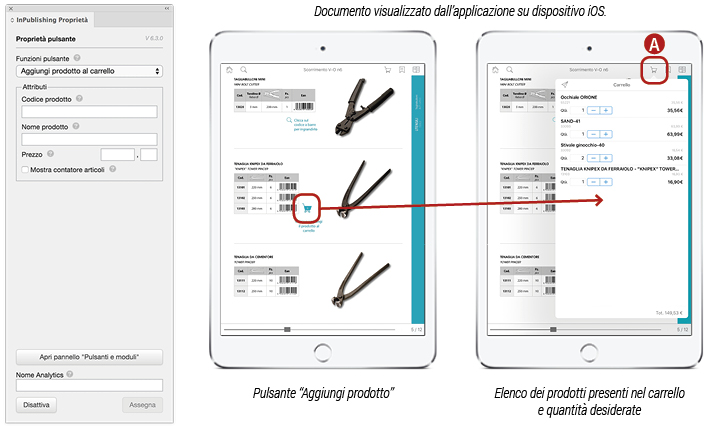
Aggiungi Prodotto al Carrello
(Solo iOS – modulo aggiuntivo)

Funzionalità legata allo strumento Carrello dell’App InPublishing per la creazione di ordini d’acquisto.
Permette di aggiungere il prodotto indicato all’interno del carrello attivo e inviare l’ordine per email.
Come realizzare l’oggetto:
Creare un pulsante a piacere che rappresenti l’azione “aggiungi al carrello-acquista”.
Dal pannello Proprietà Pulsante scegliere l’azione Aggiungi prodotto al carrello.
Compilare, obbligatoriamente, il campo Codice prodotto come id univoco.
Il campo Nome prodotto permette di identificare con un’etichetta descrittiva il prodotto in questione.
Il campo Prezzo permette di inserire l’importo in Euro.
L’opzione Mostra contatore articoli permette nell’APP di aprire una finestra in cui digitare il numero di articoli da aggiungere al carrello (fig. 1).

Se questa opzione è disabilitata, ogni TAP sul pulsante aggiunge un prodotto al carrello. Se il prodotto non è ancora presente nel carrello viene inserito, se è già presente vien incrementato il numero di articoli.
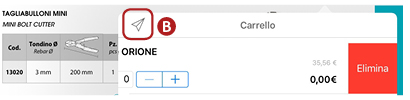
Cliccando, nella barra di navigazione, l’icona carrello (A) appare una finestra che elenca nomi, quantità e prezzo dei prodotti presenti nel carrello.
È possibile modificare la quantità di articoli premendo i tasti – o +.
Trascinando il nome verso sinistra si elimina il prodotto dal carrello.
Cliccare l’aeroplano di carta (B) per inviare tramite email l’ordine.

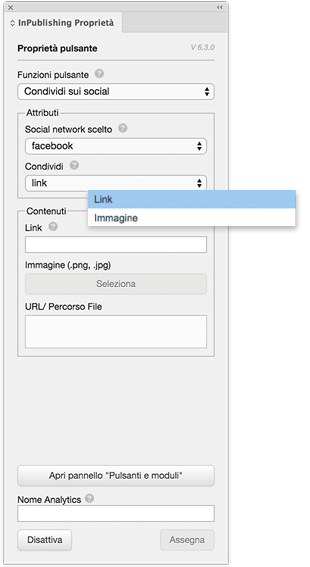
Condividi sui Social

Questa funzione, attivabile da pulsante, permette di condividere dei contenuti (link o immagine) sui social.

Proprietà Pulsante completa ed amplia le azioni pulsante presenti in InDesign applicabili agli oggetti pulsante.
È necessario convertire in pulsante un oggetto, altrimenti non viene riconosciuto e non è possibile applicare alcuna azione. Selezionare un oggetto e dal menu di InDesign selezionare Oggetto > Interattività > Converti in pulsante, oppure sul pannello Proprietà Oggetto di InPublishing cliccare su Converti in pulsante.
Automaticamente il pannello di InPublishing cambia aspetto proponendo all’utente le azioni pulsante disponibili.
Se necessario aprire il pannello di InDesign “Pulsanti e moduli“ per visualizzare aspetti e azioni di InDesign.
