Proprietà Oggetto
ARGOMENTI SU QUESTA PAGINA

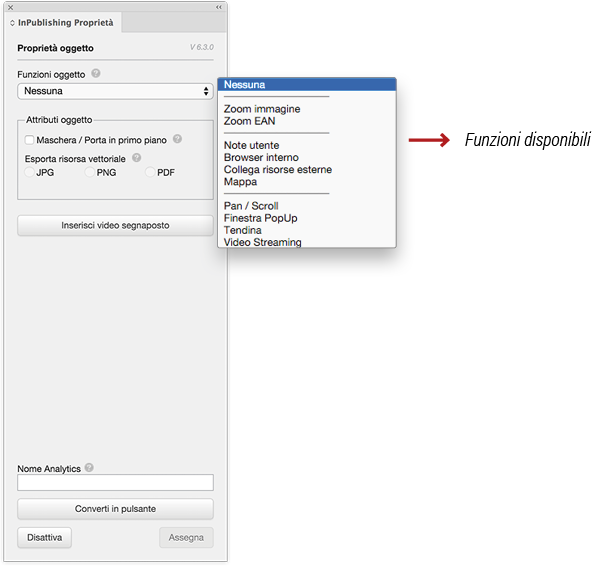
Selezionando un oggetto “semplice” (non ancora interattivo) il pannello cambia aspetto in Proprietà Oggetto, proponendo all’utente le funzioni utilizzabili, ad esempio:
- applicare funzioni interattive a testi, tracciati, immagini o altri files collegati
- creare note, pop-up, mappe, ecc
- inserire immagini da risorse esterne (URL)
- mascherare video o mantenere oggetti non multimediali in primo piano
- convertire un oggetto in pulsante
- ottimizzare l’esportazione di risorse vettoriali
Di seguito verranno approfondite tutte le funzioni oggetto del pannello Proprietà Oggetto.
Nessuna funzione

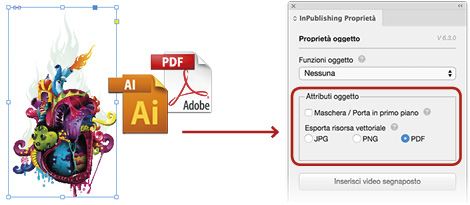
Selezionando un oggetto per la prima volta e quindi senza proprietà di InPublishing, il pannello mostra alcuni attributi di base. Non sono funzioni in senso stretto, ma proprietà da attribuire e che verranno utilizzate o visualizzate dopo l’esportazione del documento.
Maschera / Porta in primo piano
Una volta esportato il documento permette di visualizzare l’oggetto in primo piano, anche se all’interno della pagina di InDesign si trova su un livello inferiore rispetto a tutti gli altri elementi. Applicare l’attributo ad un oggetto e premere Assegna.
Questa proprietà è utile per impostare delle cornici, dei disegni, del testo statico su immagini o video.
Una maschera, anche se graficamente risulta bucata, nel “mondo interattivo” è comunque coprente, quindi le interattività sottostanti non vengono rilevate.
Esporta risorsa vettoriale (PDF o AI)

Se l’oggetto selezionato è un collegamento ad una risorsa vettoriale (PDF o AI) è possibile specificare in che formato esportare quell’oggetto.
JPG: rasterizzare la risorsa, ma va bene quasi unicamente nel caso di fondo bianco. È un formato compresso con perdita di dati, quindi consigliato se si vuole ottimizzare il peso del documento finale.
PNG: rasterizzare la risorsa. Permette di mantenere eventuali trasparenze a discapito del peso.
PDF: offre il grande vantaggio di mantenere i tracciati e quindi garantire la perfetta qualità di visualizzazione anche a forte ingrandimento. È però sconsigliato se la risorsa è molto pesante, in quanto il ridisegno in tempo reale da parte dell’applicazione può incidere in maniera sensibile sulle prestazioni.
Inserisci video segnaposto
Il pulsante Inserisci video segnaposto, come dice il nome stesso, permette di inserire un video segnaposto nell’oggetto selezionato.
Cambiando l’oggetto il pannello proprietà lo riconosce come elemento video e quindi propone le opzioni relative. Il video segnaposto è utile quando ancora non si dispone della risorsa definitiva, oppure quando la risorsa si trova in remoto. Si ha quindi la possibilità di configurare le Proprietà Video anche in assenza della risorsa.
Converti in pulsante
Convertendo un oggetto in pulsante si attiva automaticamente il pannello di InPublishing Proprietà Pulsante e di InDesign Pulsanti e Moduli (a cui InPublishing si appoggia), supportando varie funzioni tra quelle disponibili.
Nel caso in cui il documento contenga già pulsanti realizzati con il pannello Proprietà Pulsante, consigliamo di controllare la compatibilità delle azioni assegnate.
Consultare Proprietà Pulsante, Pulsanti e Moduli.
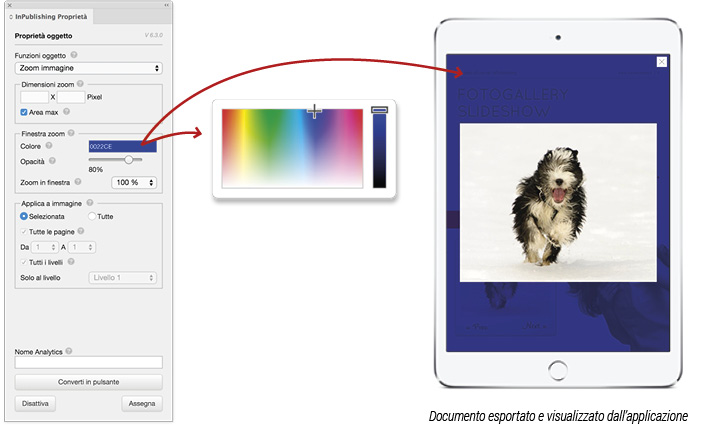
Zoom Immagine

Permette di ingrandire un’immagine (o un oggetto) alla dimensione specificata (espressa in pixel) o quella massima dello schermo.
È possibile applicare un colore (esadecimale) e un’opacità di fondo alla foto ingrandita.
L’opzione Zoom in finestra permette di ingrandire ulteriormente l’oggetto quando si trova all’interno della modalità zoom, scegliendo anche la percentuale di zoom ammissibile.
Di default viene applicata la funzione Zoom solo all’immagine selezionata, ma può essere applicata a tutte le immagini presenti nel documento, eventualmente specificando in quali pagine e quali livelli.
Lo zoom viene calcolato partendo dalla dimensione iniziale dell’immagine. L’immagine o l’oggetto devono avere una risoluzione sufficiente per essere ridimensionate e successivamente visualizzate a dimensione ingrandita.
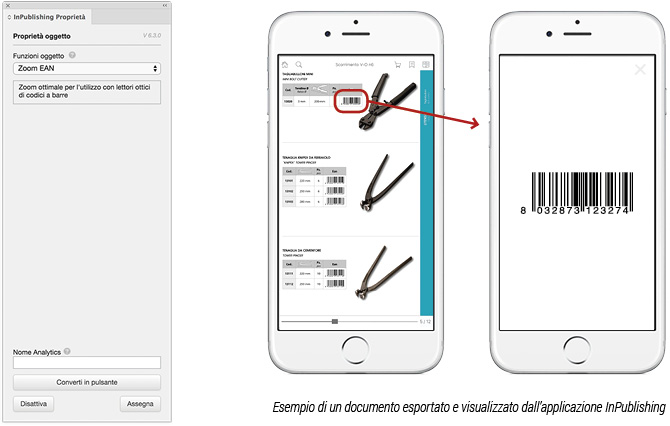
Zoom EAN

Funzione specifica per ingrandire i codici a barre, in tal modo possono essere letti dai lettori ottici direttamente sullo schermo del dispositivo.
Non tutti i lettori ottici sono in grado di leggere dallo schermo LCD, ma quelli delle ultime generazioni sono in grado di interpretare correttamente il codice come se fosse stampato su carta.
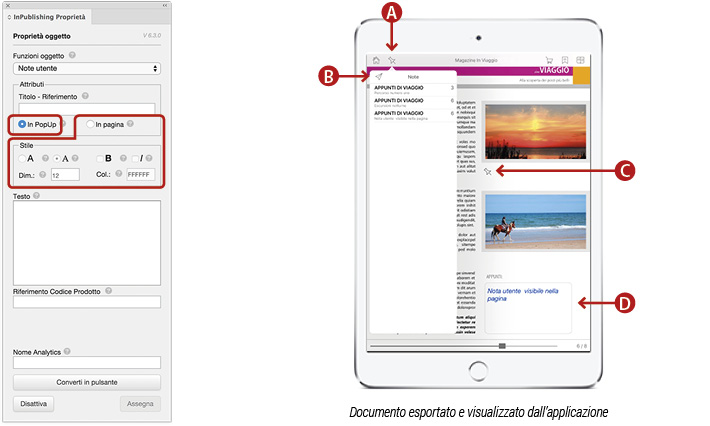
Note Utente

Questa funzione permette all’utente di memorizzare o modificare note sul dispositivo, ed inviarle tramite email.
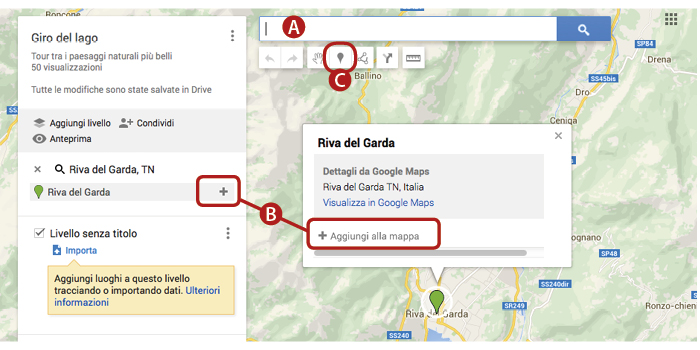
Se il documento contiene almeno una Nota Utente, nella barra di navigazione appare un pulsante con un’icona a forma di “puntina” (A). Cliccando si apre un elenco di tutte le note presenti nel documento con il numero di pagina alla quale si trovano.
Nella finestra Note è presente un pulsante “aereo di carta“ (B) che permette di inviare tutte le note tramite email.
Le note possono essere di due tipi, In PopUp e In pagina.
- Le note In PopUp vengono mostrate in una finestra specifica in sovrimpressione che si aprirà al “TAP“ dell’utente. Occorre creare un’icona di riconoscimento (C) a cui applicare la funzione Note utente dal pannello Proprietà.
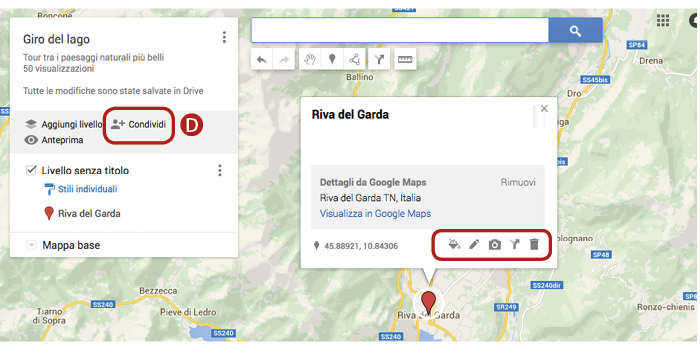
- Le note In pagina invece vengono mostrate direttamente nel layout della pagina (D) ed in questo caso è possibile personalizzare il testo scegliendo il tipo di font, con o senza grazie (la famiglia dipende dal sistema del dispositivo), la dimensione, il colore e lo stile (normale, grassetto e sottolineato). Nell’impaginato occorre creare un oggetto con la dimensione desiderata per contenere il testo e applicare la funzione Note utente – In pagina.
Se il testo nel campo eccede, appariranno le barre di scorrimento.
In entrambi i casi è obbligatorio inserire un Titolo per identificare la nota.
Il campo Testo è facoltativo, se inserito verrà visualizzato nel documento e l’utente potrà cancellarlo o modificarlo.
Premere Assegna per applicare la funzione all’oggetto.
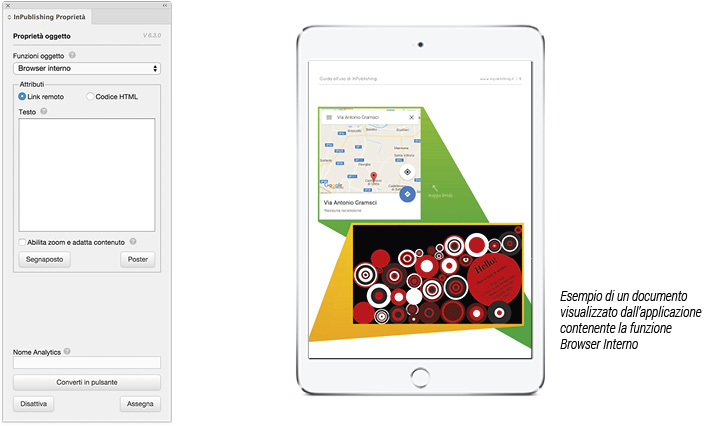
Browser Interno

Questa funzione permette di visualizzare contenuti HTML all’interno dell’applicazione, senza utilizzare il browser di sistema. È utile per integrare parti in HTML5 come giochi, animazioni, o semplicemente mappe, immagini all’interno della pagina, come se fossero normali parti grafiche.
Le funzioni disponibili sono:
- Link Remoto
permette di inserire l’indirizzo completo di un sito internet (es: http://www.inpublishing.it), o ad esempio inserire il link di una mappa di Google classica o Street View. - Codice HTML
scrivere direttamente il codice HTML, es:
<strong><font style=”background-color:#FC9; color:#03C; font-family:’Arial’; font-size:64px”>ESEMPIO</font></strong>
Come realizzare l’oggetto:
- Copiare l’URL da un browser o il codice da inserire.
- Creare nella pagina l’oggetto che conterrà il contenuto HTML da visualizzare.
- Selezionare l’oggetto creato e dal pannello Proprietà scegliere Browser interno.
- Selezionare l’opzione desiderata (Link Remoto o Codice HTML)
- Cliccare nel box sottostante per attivare il cursore testo e incollare il link o codice.
- Premere Assegna per applicare la funzione.
Nell’impaginato di InDesign non viene visualizzata nessuna anteprima, è necessario esportare per valutare il risultato finale su un dispositivo.
L’opzione Abilita zoom e adatta contenuto adatta il contenuto in modo che sia completamente visibile nel riquadro dell’oggetto creato, consentendo l’ingrandimento in caso di necessità.
È possibile inserire un’icona Segnaposto o un’immagine Poster personalizzata, per segnalare all’utente che in quel punto c’è un documento in fase di caricamento.
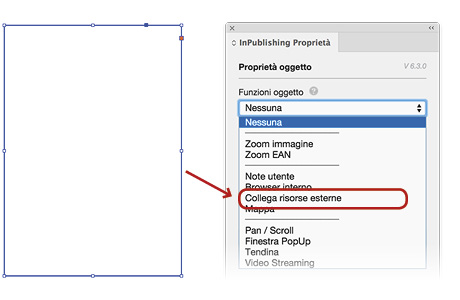
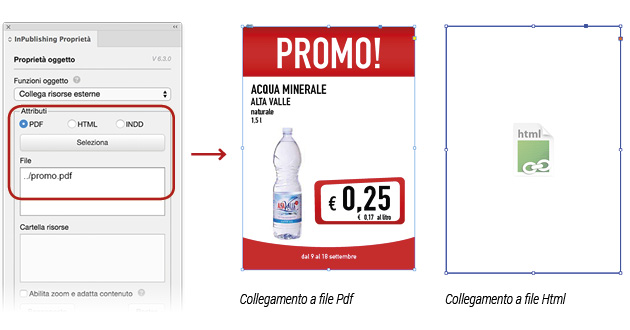
Collega Risorsa Esterna (PDF/HTML/INDD)

Permette di inserire all’interno di una cornice un file PDF, una pagina o struttura HTML locale (quindi visibile offline), o anche un documento di InDesign.
Come realizzare l’oggetto:
- Creare nella pagina l’oggetto in cui inserire la risorsa.

- Selezionare l’oggetto creato e dal pannello Proprietà Oggetto scegliere la funzione Collega risorse esterne.

- Scegliere il tipo di oggetto da inserire (PDF, HTML o INDD) e premere Seleziona per individuare e collegare il file desiderato.
L’oggetto viene inserito nel box e nel riquadro File del pannello viene visualizzato il percorso del file caricato.
Per i file PDF e INDD appare la prima pagina del file collegato, per i file HTML appare l’icona segnaposto, perché InDesign non può visualizzare il contenuto HTML.
La risorsa collegata viene completamente incorporata nel file di esportazione e visualizzata offline.
In fase di esportazione i documenti di InDesign vengono convertiti in PDF ed inseriti nel pacchetto, quindi un file molto pesante influisce sul peso finale del documento esportato.
Si consiglia di ottimizzare preventivamente i file importati. - È possibile inserire un’icona Segnaposto o un’immagine Poster personalizzata, per far capire immediatamente all’utente che in quell’area c’è un documento in fase di caricamento. Questo è utile soprattutto in caso di documenti pesanti.
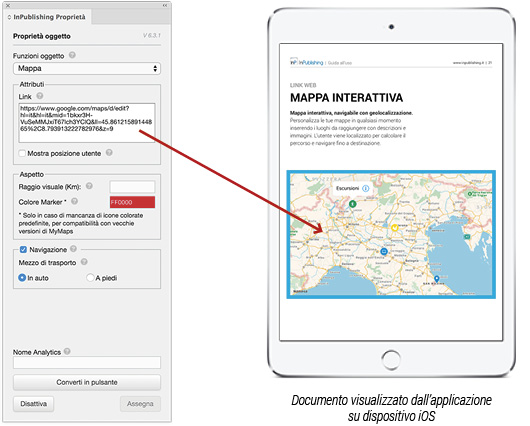
Mappa (Interattiva)

Permette di inserire all’interno di un oggetto una mappa interattiva, navigabile con geolocalizzazione.
Con il servizio My Maps di Google si crea la mappa ed è possibile personalizzarla inserendo luoghi specifici con descrizioni, immagini, icone e colori.
Consultare “Come creare una mappa personalizzata”.
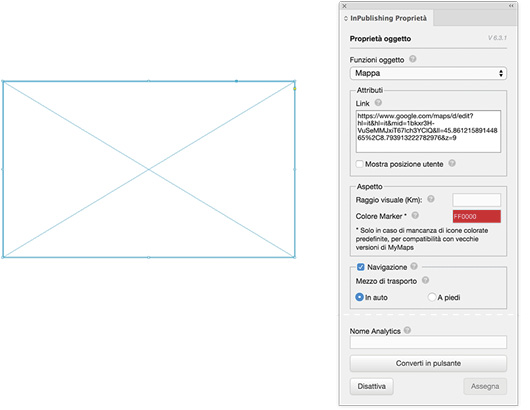
InPublishing permette di personalizzare la mappa attivando alcune opzioni:
- localizzare l’utente (se il dispositivo dell’utente lo permette);
- attivare la navigazione per calcolare un percorso fino alla destinazione scelta sulla mappa;
- indicare il tipo di trasporto utilizzato per arrivare ai luoghi che abbiamo inserito (auto o a piedi);
- scegliere il raggio in km da visualizzare sulla mappa (attivo solo se abilitato posizione utente, ignorato se la mappa include dei luoghi o percorsi, perchè automaticamente visualizza tutti i luoghi),
- scegliere il colore dei puntatori quando si attiva la navigazione sul dispositivo (per le versioni precedenti di MyMaps).
Come realizzare l’oggetto:
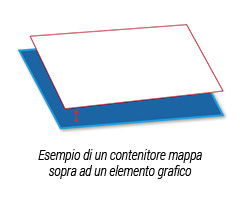
Sul documento di InDesign creare una cornice rettangolare che ospiterà la mappa.
Il contenitore può avere la forma rettangolare o quadrata, ma non bisogna superare le dimensioni della pagina.
Dal pannello Proprietà selezionare la funzione Mappa e nel campo Link incollare l’indirizzo URL di una mappa creata su My Maps di Google.
Per applicare un filetto o un effetto al contenitore mappa, occorre creare un secondo oggetto e posizionarlo sotto al contenitore mappa.
La mappa non è visibile sul documento InDesign, ma solo dopo l’esportazione con InPublishing e aperta tramite l’App InPublishing su un dispositivo che dispone di una connessione internet.
Per testare i documenti scaricate l’app InPublishing sull’iPad o altro dispositivo mobile.
È possibile inserire un’immagine segnaposto personalizzata, visibile nel caso in cui non sia possibile una connessione internet.
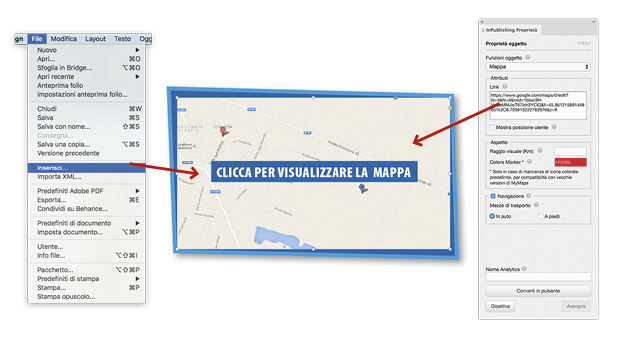
Mappa (Interattiva) per dispositivi Android
Android non permette la visualizzazione della mappa all’interno della pagina, quindi è necessario cliccare sulla mappa per attivare la visualizzazione.
Si consiglia di incollare dentro al contenitore mappa un’immagine poster personalizzata, in cui è presente una scritta che invita l’utente a cliccare sulla mappa.
Come realizzare l’oggetto:
Creare una cornice rettangolare, assegnare all’oggetto la funzione Mappa di InPublishing e dal menu di InDesign selezionare File > Inserisci… e aggiungere l’immagine poster desiderata.

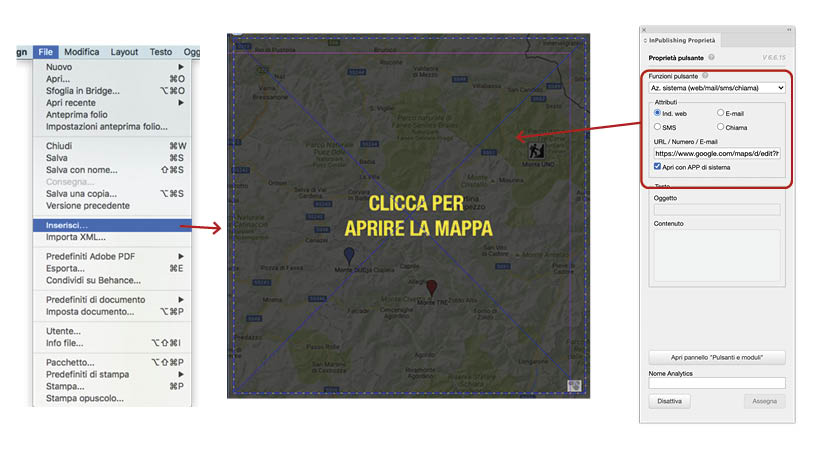
Mappa (Interattiva) per InPublishing Web
InPublishing WEB non permette la visualizzazione della mappa all’interno della pagina. È necessario cliccare un pulsante per aprire la mappa.
Come realizzare l’oggetto:
Crea un pulsante (può essere trasparente) e dal pannello Proprietà Pulsante scegli la funzione Azioni di Sistema, seleziona Indirizzo Web, attiva Apri con APP di sistema e nel campo link incolla l’indirizzo URL di una mappa creata su My Maps di Google. Consultare “Azioni di Sistema” nel capitolo Proprietà Pulsante.

Il pulsante può essere posizionato sopra a un’immagine della mappa in cui è presente una scritta che invita l’utente a cliccare per visualizzarla.
Creare una cornice e dal menu di InDesign selezionare File > Inserisci… e aggiungere l’immagine poster desiderata. Posizionare l’oggetto sotto al pulsante.
Come creare una mappa personalizzata
01. La mappa
È necessario essere registrati e loggati a Google Maps per salvare/modificare la mappa con i punti di interesse.
Il nome utente non apparirà, ma consigliamo di testare sempre l’App prima della pubblicazione, per essere certi che non ci siano modifiche da parte di Google o siano stati inseriti dati errati o incompleti.
Se si elimina una mappa dall’elenco, di conseguenza anche gli utenti delle nostre app non potranno visualizzarla.
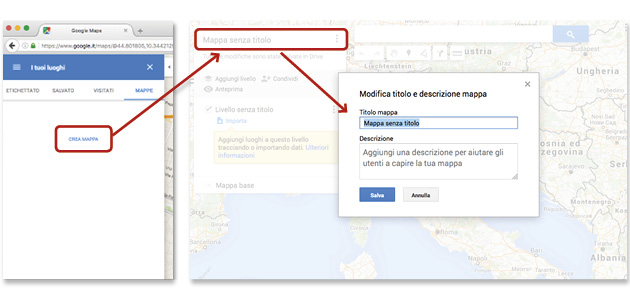
- Sul computer, apri e accedi a Google Maps.
- Fai clic su Menu ≡ > I tuoi luoghi > Mappe.
- Fai clic su Crea Mappa per essere indirizzato a My Maps, dove è possibile creare una nuova mappa.

- Inserisci un nome e una descrizione (facoltativa), per riconoscere più facilmente le mappe.
- Fai clic su Salva.
Questi dettagli verranno visualizzati all’apertura successiva della mappa, utile se le mappe da creare sono varie e se più di una persona si occupa dell’inserimento dei luoghi, oppure nel caso in cui i luoghi debbano essere divisi per categorie (es: Bar, Ristoranti, Alberghi).
È possibile aggiungere alla mappa fino a 2000 elementi per livello.
02. Inserire i punti di interesse
Ogni mappa ha la possibilità di creare al suo interno più livelli, utili per mantenere ordine e suddividere i punti di interesse nel caso siano tanti. I livelli, tuttavia non influiscono sulla visualizzazione finale.

È possibile inserire i luoghi in 2 modi:
- • effettuare una ricerca (A) e cliccare su + Aggiungi alla mappa (B) per aggiungere tale segnaposto al livello;
oppure
- • selezionare l’icona segnaposto (C) e cliccare direttamente sulla mappa, automaticamente si aggiunge il punto.
È possibile personalizzare ogni luogo inserendo titolo, testo, immagini, percorsi, marker con icona e colore personalizzato che verranno visualizzati all’interno della APP.

Cliccare su Condividi (D) per aprire la schermata Impostazioni di Condivisione. Da qui verificare e modificare gli accessi in Pubblico sul Web o Chiunque abbia il link.
In ogni momento si possono modificare tutte queste informazioni se si rilevano delle imprecisioni.
Ripetere le operazioni del punto 02 per inserire altri luoghi alla stessa mappa.
Per creare una nuova mappa partire dal punto 01.
03. Utilizzare la mappa (interattiva) su InPublishing
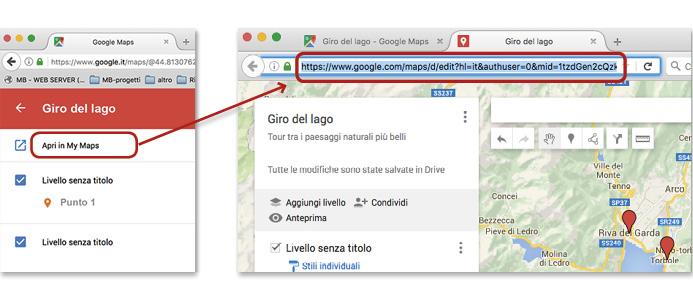
Assicurarsi di essere loggati a Google Maps, oppure effettuare l’accesso e selezionare App Google > Maps > Menu > I tuoi luoghi > MAPPE.
Entrare nella mappa desiderata e cliccare su Apri in My Maps.
Una volta creata la mappa e inserito eventuali punti di interesse, copiare l’intero URL nel campo del browser (l’indirizzo contiene la scritta “/edit”).

Sul documento di InDesign occorre creare una cornice per ospitare la mappa.

Dal pannello Proprietà selezionare la funzione Mappa e nel riquadro Link incollare l’indirizzo URL copiato dal browser.
Si può personalizzare la mappa attivando alcune opzioni:
- localizzare l’utente (se il dispositivo dell’utente lo permette);
- attivare la navigazione per calcolare un percorso fino alla destinazione scelta sulla mappa;
- indicare il tipo di trasporto utilizzato per arrivare ai luoghi che abbiamo inserito;
- scegliere il raggio in km da visualizzare sulla mappa (attivo solo se abilitato posizione utente, ignorato se la mappa include dei luoghi o percorsi, perchè automaticamente visualizza tutti i luoghi);
- scegliere il colore dei puntatori quando si attiva la navigazione sul dispositivo (per le versioni precedenti di MyMaps).
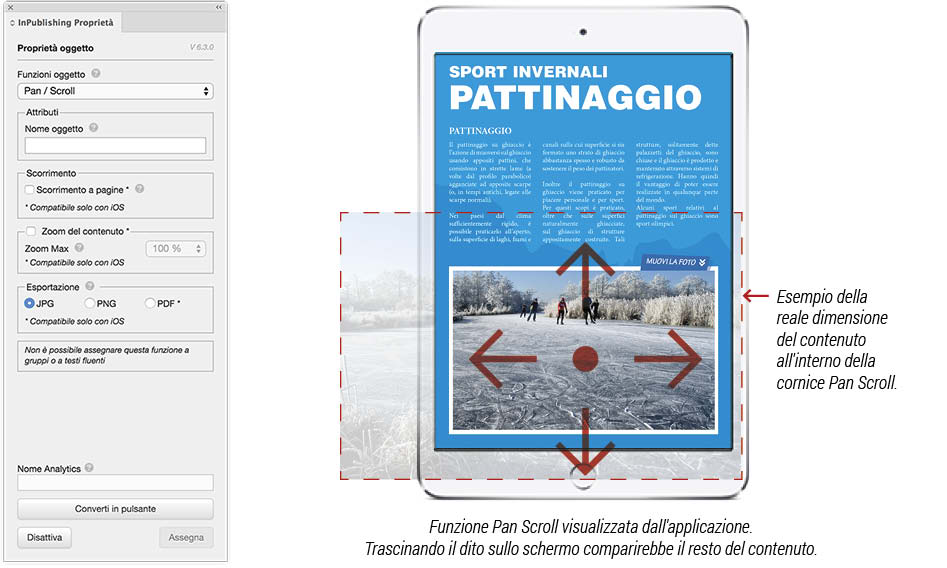
Pan/Scroll

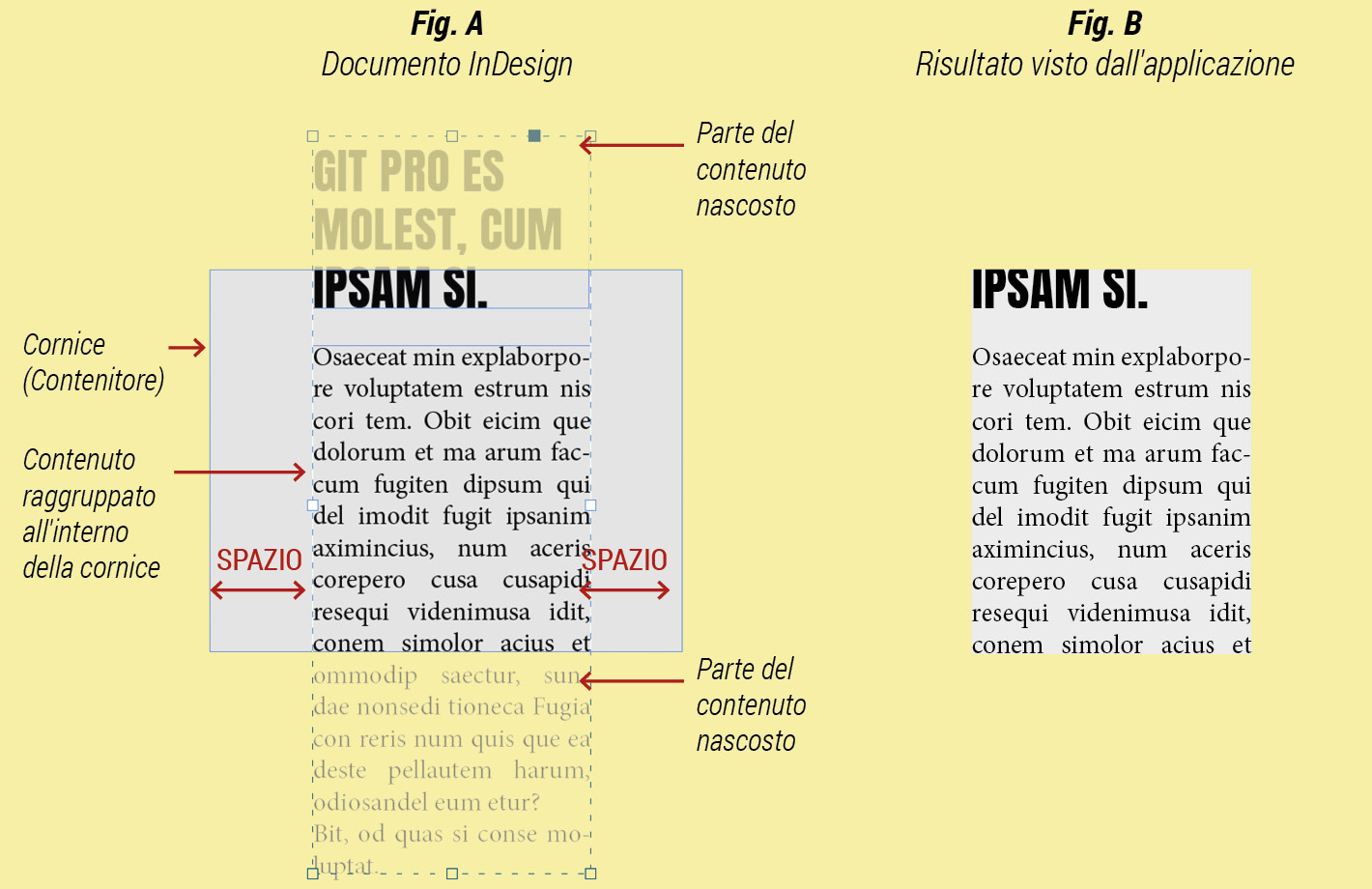
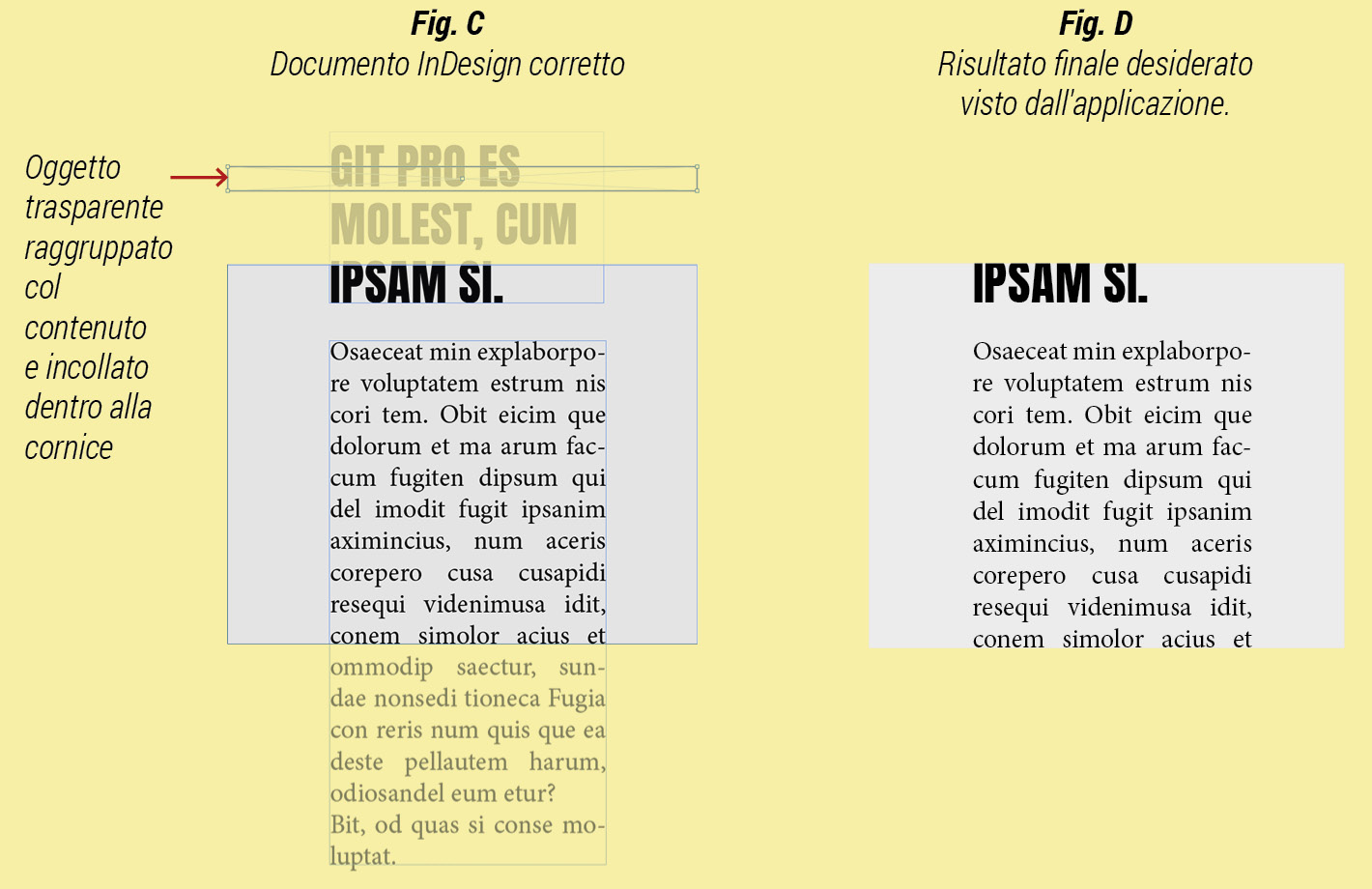
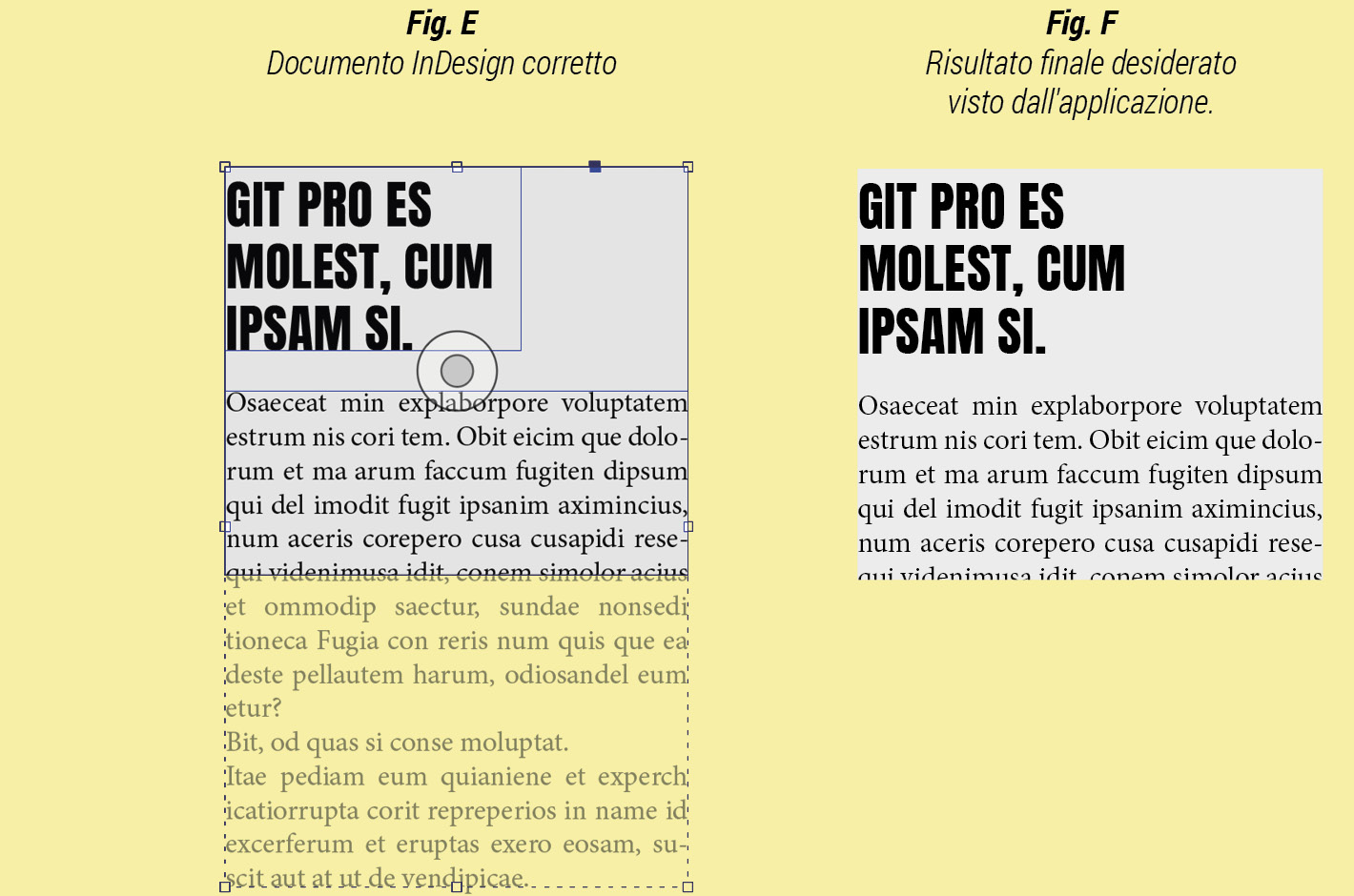
La funzione Pan/Scroll consente di muovere un’immagine, un testo o un gruppo di oggetti, contenuti all’interno di una cornice (contenitore) di InDesign.
Nel documento finale, il comportamento dell’oggetto sarà di spostarsi orizzontalmente, verticalmente, o in entrambe le direzioni, trascinando il dito sullo schermo (touch and move).
È anche possibile creare pulsanti per muovere l’oggetto (Consultare “Azioni Scroll – Come applicare l’azione”).
Come realizzare l’oggetto:
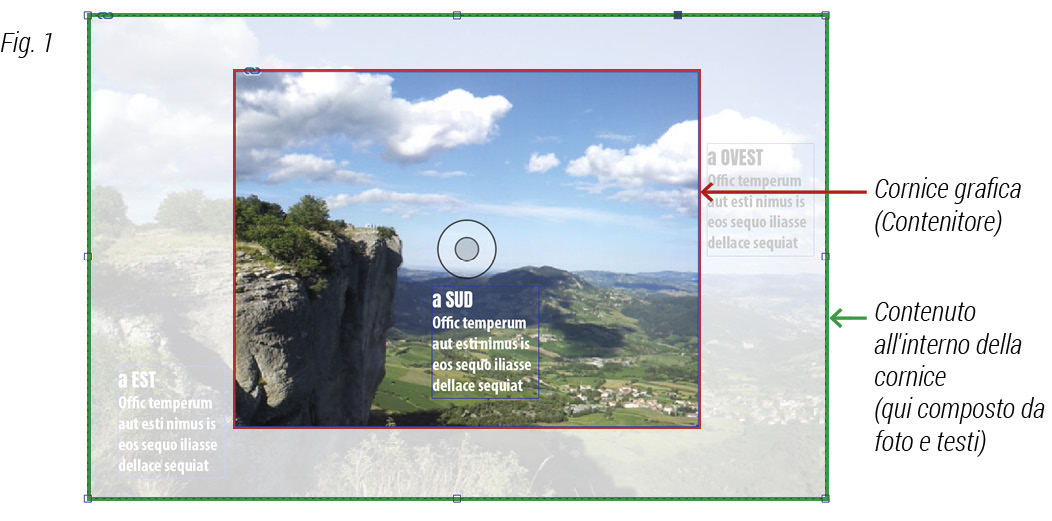
- Creare una cornice grafica e incollare al suo interno un’immagine o un gruppo di oggetti. La cornice deve essere più piccola del contenuto, almeno su un lato, per creare il senso di scorrimento (Fig. 1).

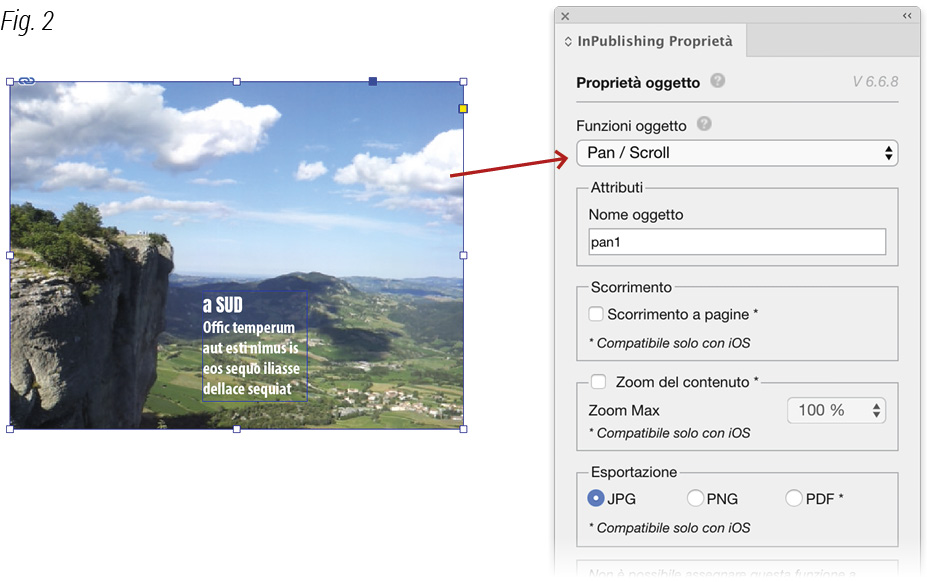
- Selezionare il contenitore e dal pannello Proprietà scegliere la funzione oggetto Pan/Scroll, mentre in “Attributi” assegnare un nome all’oggetto.
Occorre attribuire un nome in modo da poter utilizzare, in alternativa al touch and move, uno o più pulsanti per muovere il contenuto (Consultare “Azioni Scroll – Come applicare l’azione”).
In “Esportazione” è selezionato automaticamente JPG. (Fig. 2)
- Alla fine premere Assegna per salvare.
Clicca qui per consultare altre OPZIONI di Pan/Scroll.
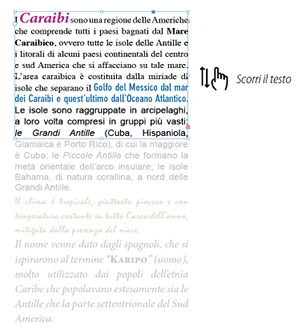
Testo in Pan/Scroll:
Utile per visualizzare il testo nascosto. Il Pan/Scroll su testo deve avere un’unica cornice di testo (no cornici concatenate, no gruppi) ed è sufficiente ridurre l’oggetto contenuto testo fino alla riga di testo desiderata ed applicare la funzione Pan/Scroll dal pannello Proprietà Oggetto.
Il senso di scorrimento è solo verticale.

Potete anche personalizzare il testo con font, dimensioni, colori e creare collegamenti ipertestuali (Consultare “Proprietà Pulsante” oppure “Azioni di Sistema”).
LE OPZIONI DISPONIBILI PER PAN/SCROLL SONO:
Scorrimento a pagine
Attivando Scorrimento a pagine gli oggetti all’interno del Pan/Scroll diventano come “magnetici”, si spostano in modo modulare invece che continuo.
Può risultare molto utile per facilitare la lettura di contenuti testuali, oppure creare una fotogallery con elementi interattivi.
Il passo minimo di scorrimento è pari alla dimensione dell’oggetto contenitore nel senso di scorrimento.
Il senso di scorrimento è dato dalla parte dell’oggetto nascosto.

Zoom del contenuto
È possibile attivare Abilita zoom del contenuto, inserendo un valore tra 100% e 300%.
Se è presente un’immagine, essa dovrà avere una risoluzione adeguata allo zoom che si vuole applicare, per evitare l’effetto sgranato.
Esportazione
È possibile scegliere come esportare il contenuto del Pan/Scroll:
JPG: è l’esportazione standard. Migliora le prestazioni in particolare sui dispositivi meno recenti. Le immagini con una risoluzione troppo bassa, potrebbero risultare sgranate, soprattutto dopo lo zoom.
PNG: da utilizzare quando si hanno dei contenuti con immagini trasparenti.
PDF: permette una migliore qualità dei contenuti vettoriali, ed un’elevata leggibilità dei testi. Potrebbe rallentare leggermente la consultazione, soprattutto sui dispositivi meno recenti.
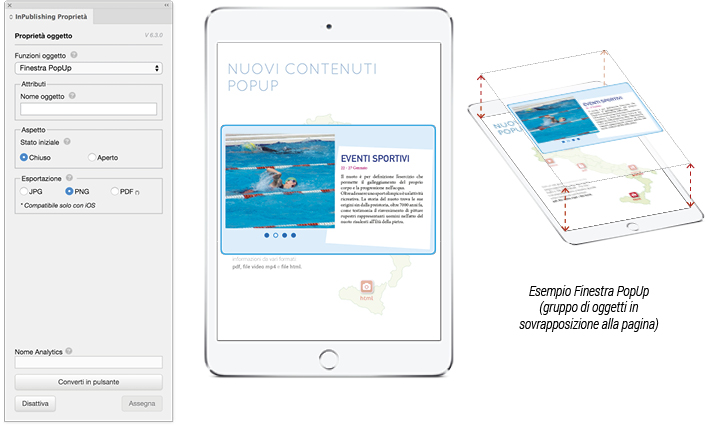
Finestra PopUp

La funzione Finestra PopUp definisce un oggetto, o gruppo di oggetti, come elemento in sovrapposizione alla pagina, che si sviluppa sull’asse verticale, come un potenziale livello di InDesign.
Gli oggetti, o gruppi, possono essere parti grafiche statiche (come tracciati, testo, immagini) o interattive (come video, gallerie di immagini, pulsanti, mappe, ecc).
L’oggetto PopUp è comandato da pulsanti esterni e/o interni ad esso. In una pagina si possono creare più PopUp e proprio per questo è necessario attribuire un nome ragionevole, per poterli distinguere ed eventualmente in modo che possano essere collegati ai relativi pulsanti.
Per creare un PopUp consultare “Azione Apri / Chiudi PopUp”.
Tendina

Questa funzione crea un oggetto che contiene elementi a scomparsa, come ad esempio la tendina di un menu grafico.
In una pagina si possono creare più oggetti Tendina e possono contenere elementi sia grafici che interattivi.
Per aprire e chiudere la tendina, si utilizza Azione Apri / Chiudi Tendina nel pannello Proprietà Pulsante. Trovate le specifiche per realizzare i passaggi.
Video Streaming

Questa funzione permette di collegare e riprodurre video in streaming da YouTube o Vimeo.
Come incorporare un video:
- Creare un oggetto, selezionarlo e scegliere la funzione Video Streaming specificando il servizio che si vuole utilizzare (YouTube o Vimeo).
- Apri il browser e vai al video di YouTube o Vimeo che intendi incorporare.
- Nell’indirizzo URL che appare copiare solo il codice del video e incollarlo nel campo Codice video.
Il codice di solito si trova alla fine dell’URL:
• YouTube utilizza un codice alfanumerico, come nell’esempio evidenziato in rosso “https://www.youtube.com/watch?v=yiKQmmG6IUA“.
• Vimeo utilizza un codice solo numerico, come nell’esempio evidenziato in rosso “https://vimeo.com/12345678“.
Un altro modo per visualizzare il codice è:
• da YouTube premere il pulsante Condividi sotto il video, il codice si trova prima di ?feature (come nell’esempio evidenziato in rosso “https://youtu.be/yiKQmmG6IUA?feature=shared”).
• da Vimeo premere il pulsante Share e poi Copy link, incollare l’url, il codice si trova prima di ?share (come nell’esempio evidenziato in rosso “https://vimeo.com/12345678?share=copy”). - Dopo aver incollato il codice nel campo Codice video premere Assegna per confermare.